| Aura - Tab Group |
|---|
| settings | {"generalSettings":{"tabSpacing":0,"tabWidth":100,"tabHeight":55,"direction":"horizontal"},"activeSettings":{"backgroundColor":{"color":"#052453"},"text":{"fontSize":16,"color":"#f3f3f3","textAlign":"left","fontWeight":"bold"},"border":{"top":false,"left":false,"right":false,"bottom":true,"width":3,"style":"solid","color":"#052453"}},"inactiveSettings":{"backgroundColor":{"color":"#f3f3f3"},"text":{"fontSize":18,"color":"#052453","textAlign":"left","fontWeight":"normal"}},"contentSettings":{"padding":{"top":25,"right":25,"bottom":25,"left":25},"backgroundColor":{"color":"#ffffff"},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.2)","x":0,"y":1,"blur":6,"spread":0},{"color":"rgba(0, 0, 0, 0.4)","x":0,"y":12,"blur":4,"spread":-10}]}},"hoverSettings":{"backgroundColor":{"color":"#dfe1e6"},"text":{"fontSize":18,"color":"#091e42","textAlign":"left","fontWeight":"lighter"}}} |
|---|
| tab | 1 |
|---|
| | Aura - Tab |
|---|
| icon | faBook |
|---|
| title | Template zur Kursgestaltung |
|---|
| | ,"y":12,"blur":4,"spread":-10}]}},"hoverSettings":{"backgroundColor":{"color":"#dfe1e6"},"text":{"fontSize":18,"color":"#091e42","textAlign":"left","fontWeight":"lighter"}}} | | tab | 1 |
|---|
| | Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Farben |
Verfügbare Farben: - Rot
- Mint
- Dunkelgrün
- Grau
- Blau
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
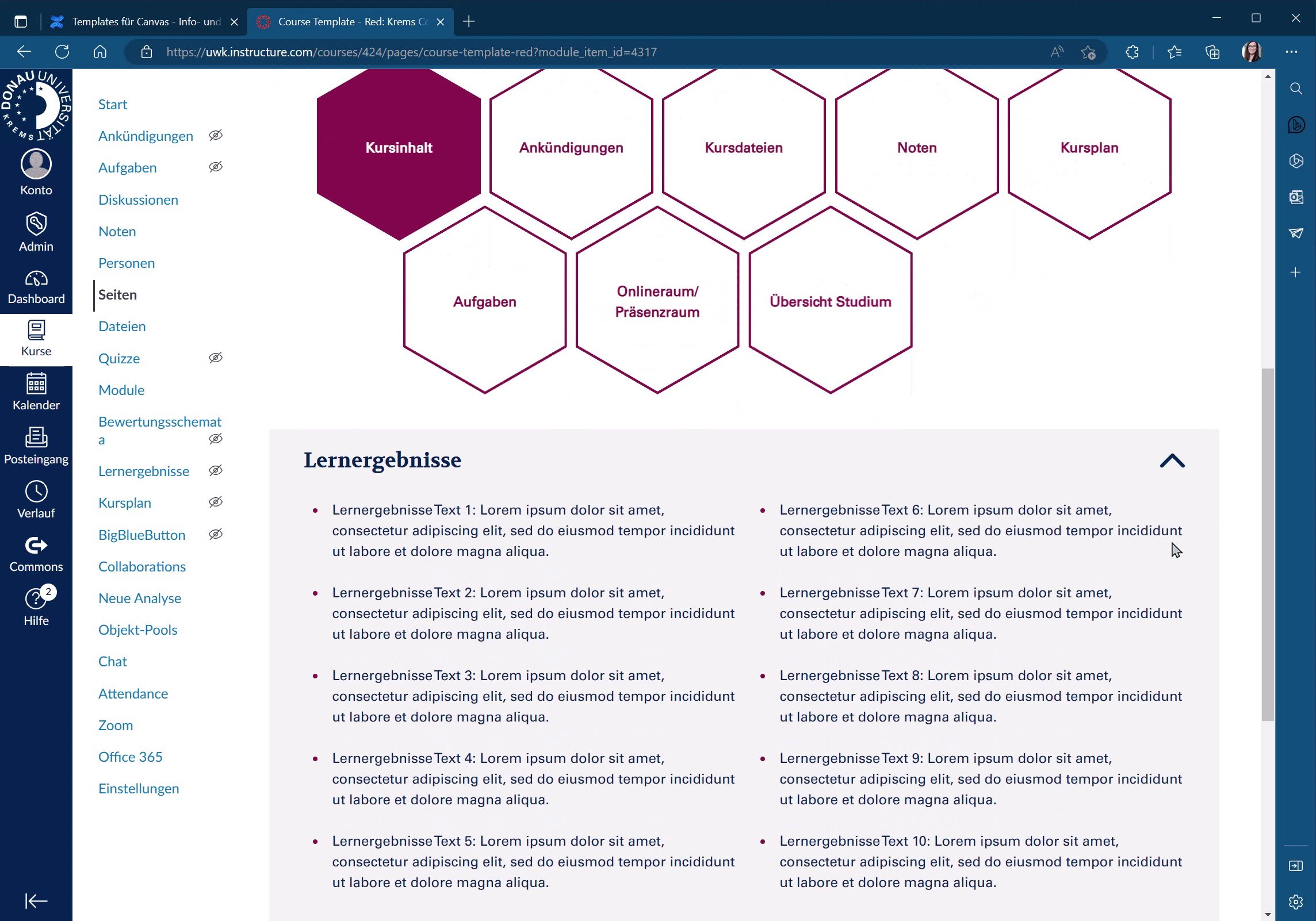
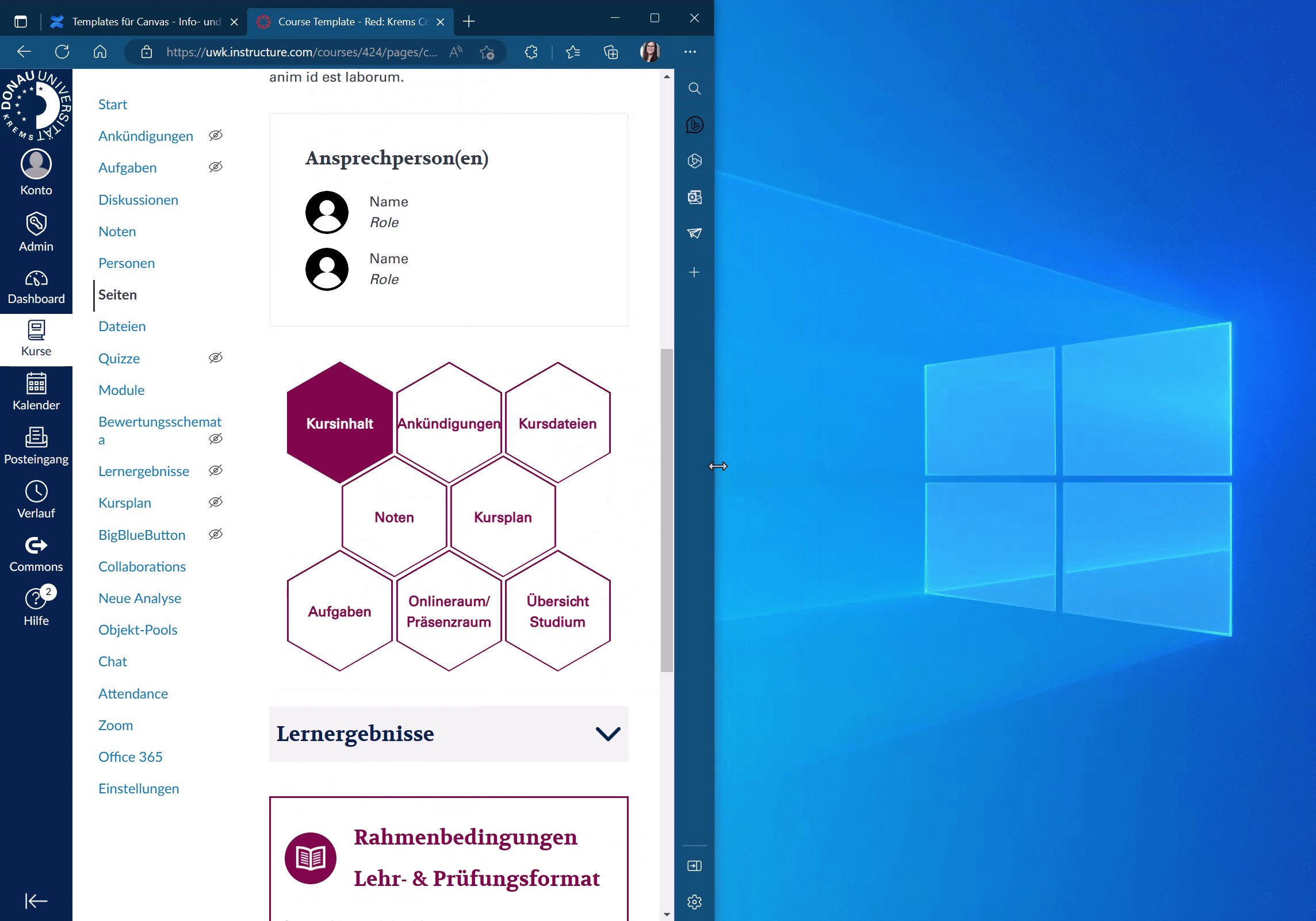
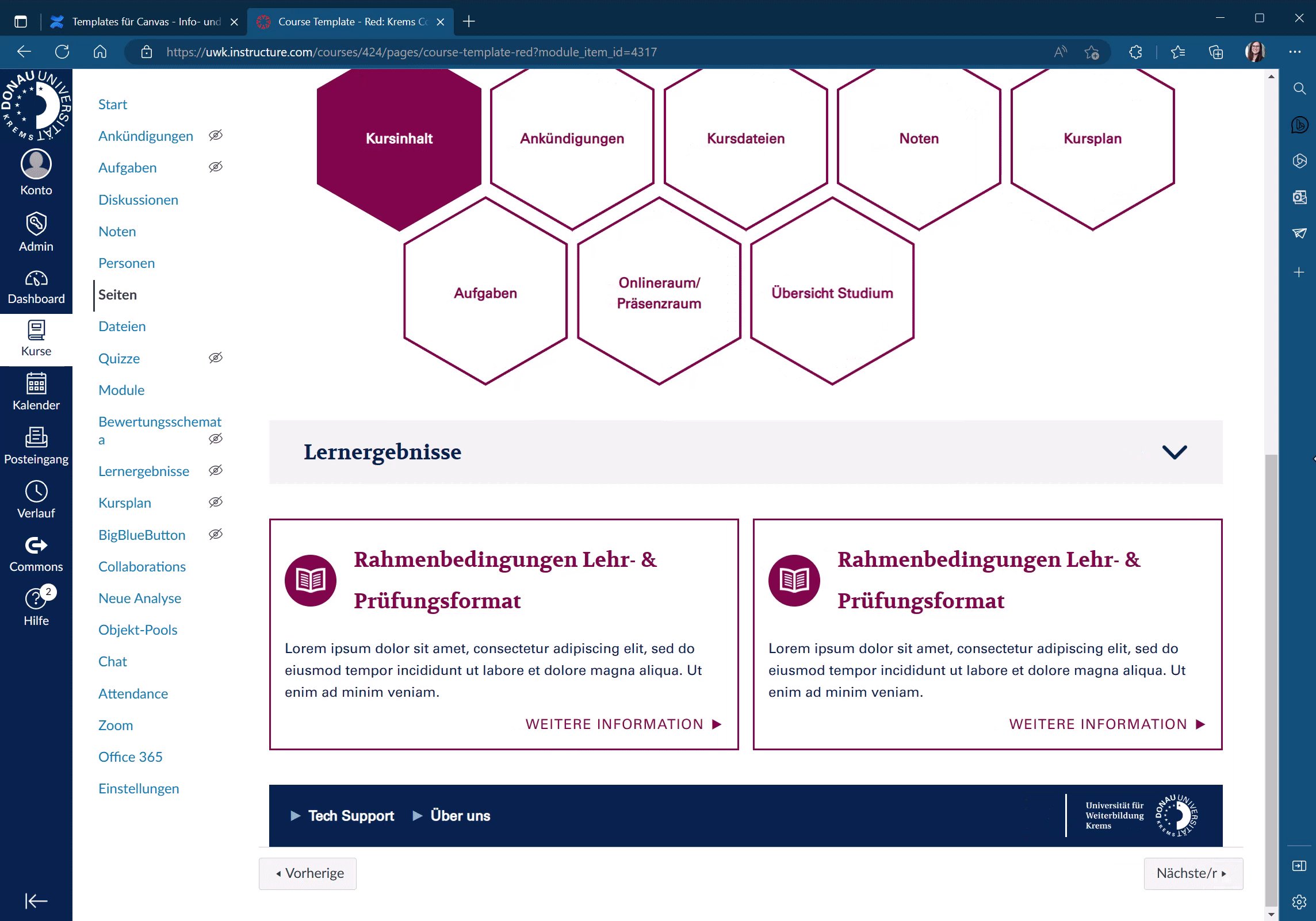
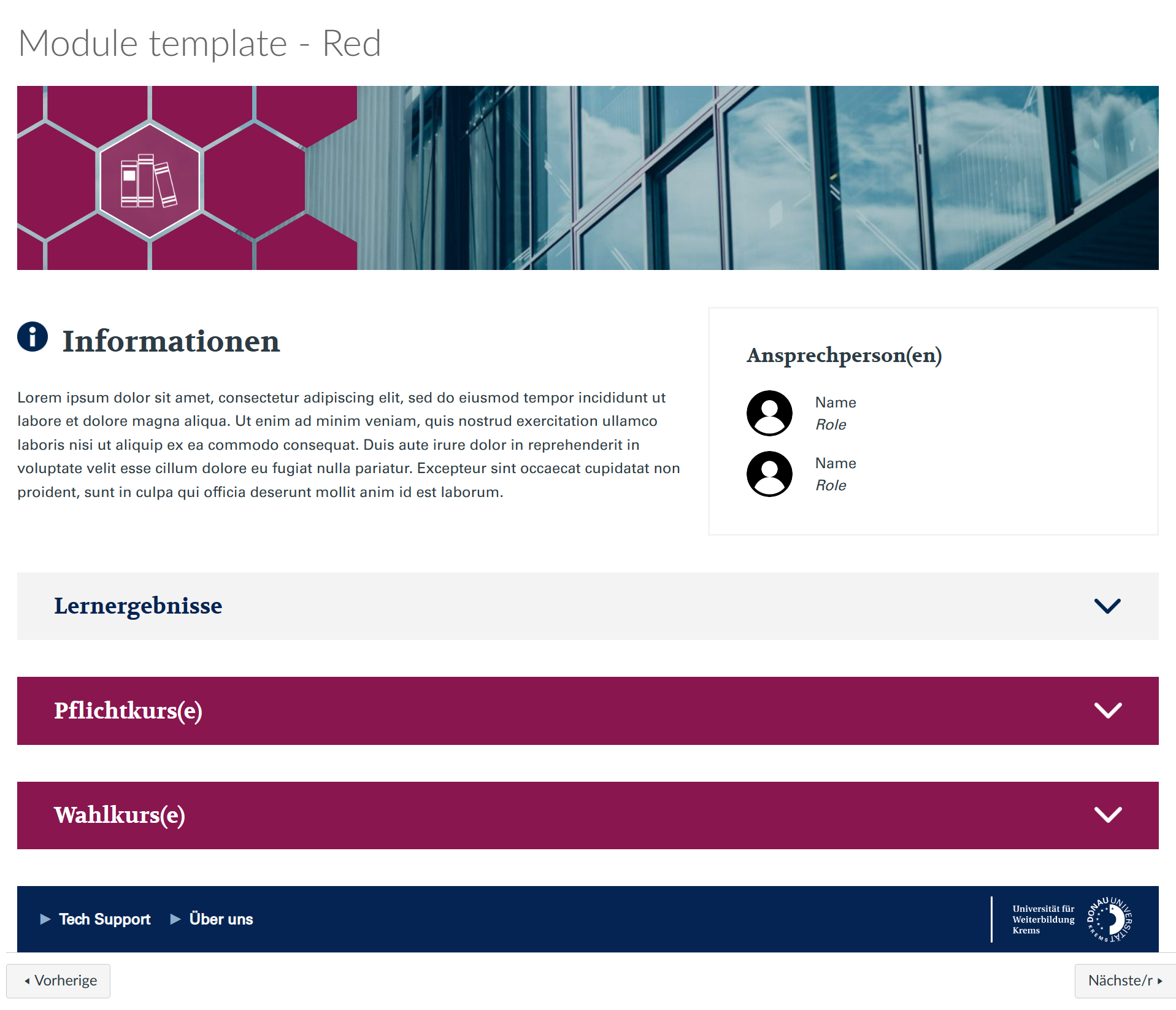
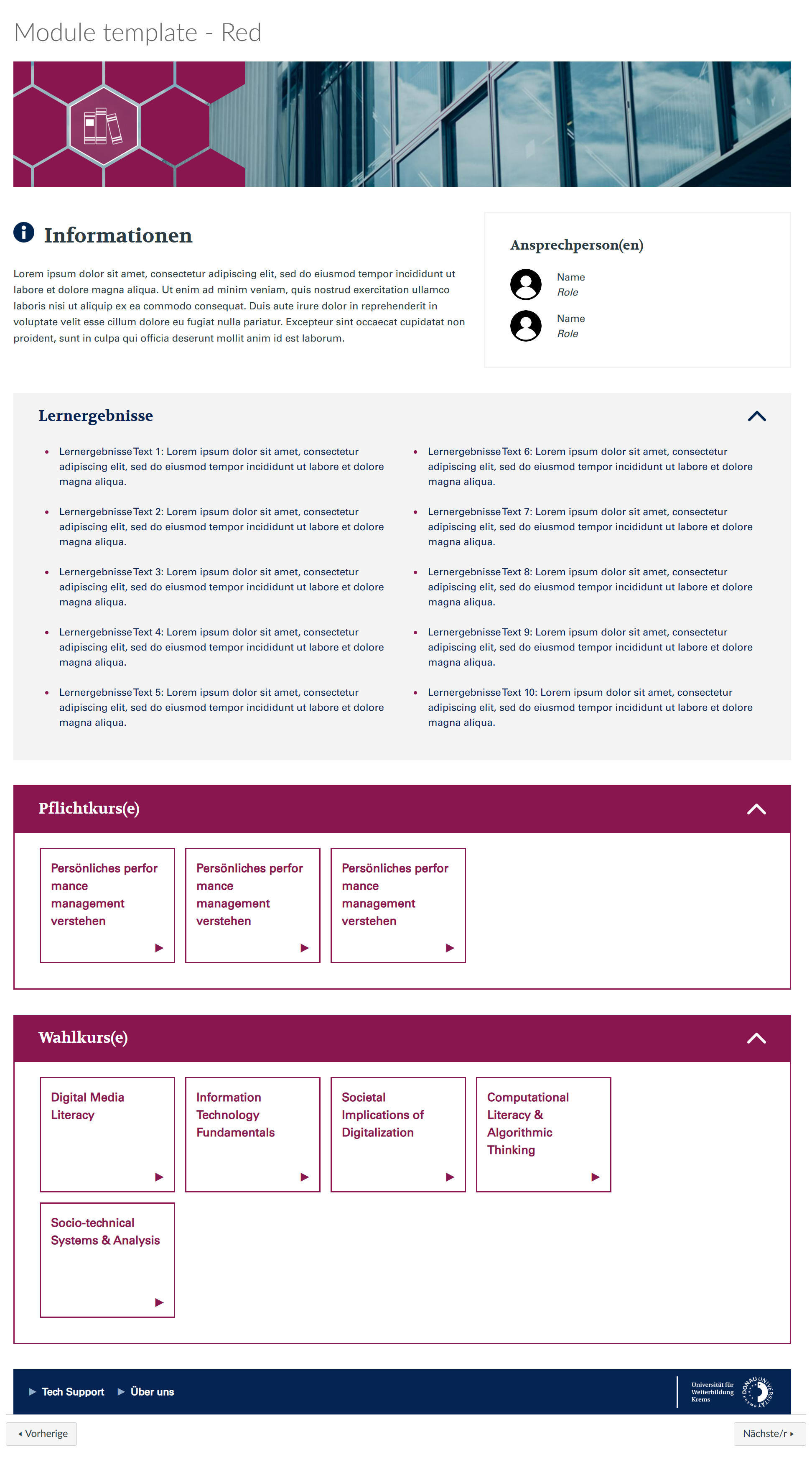
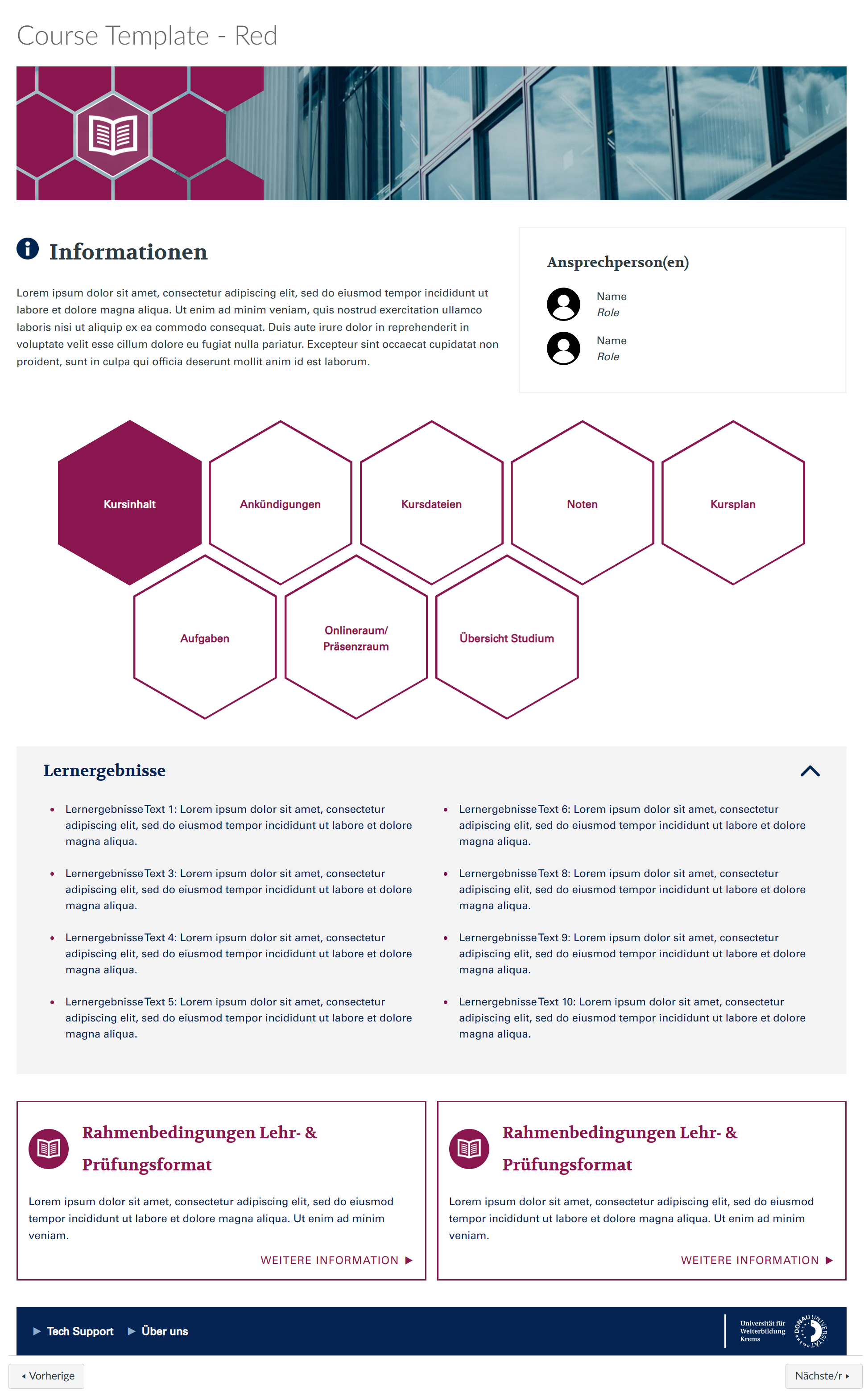
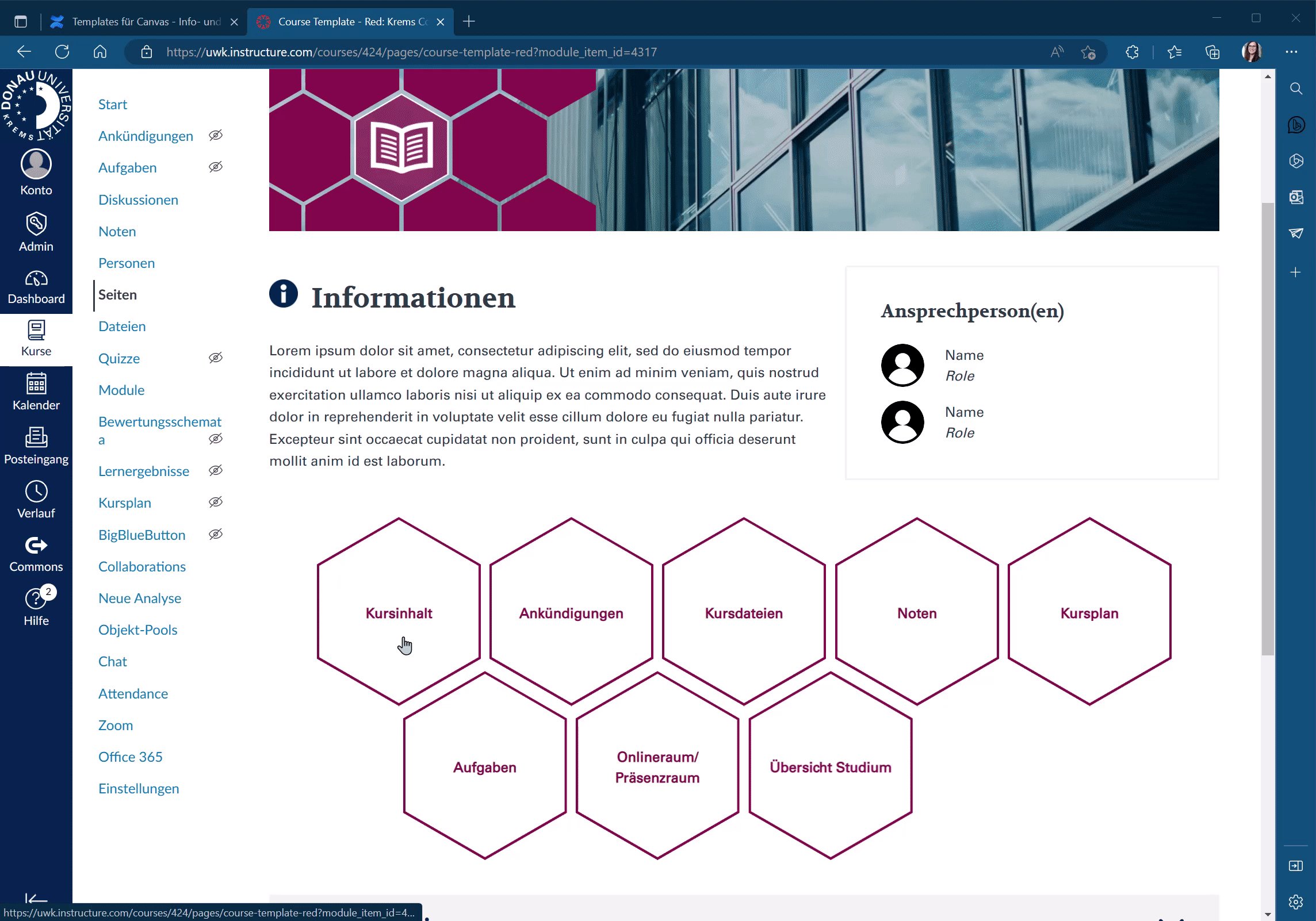
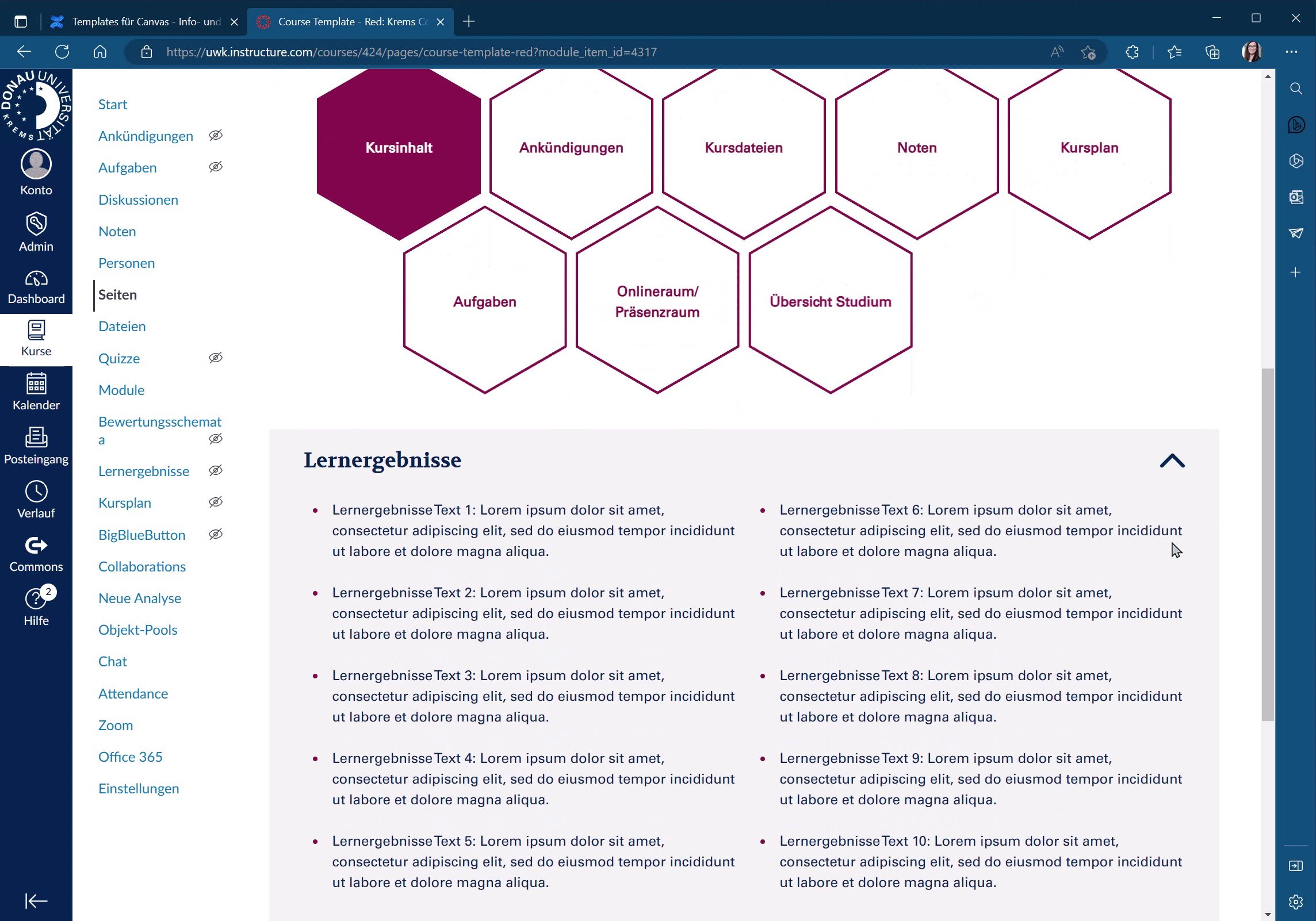
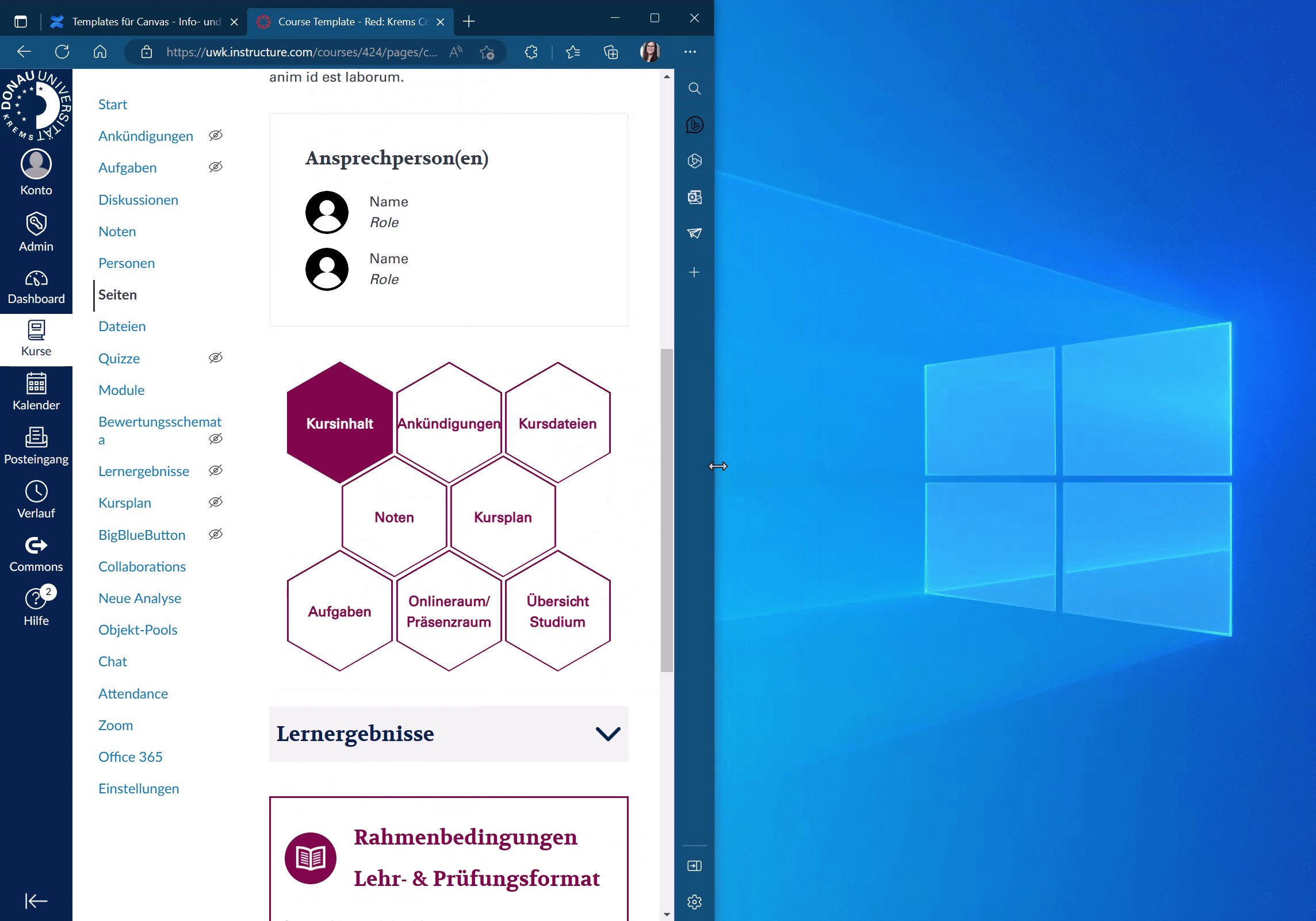
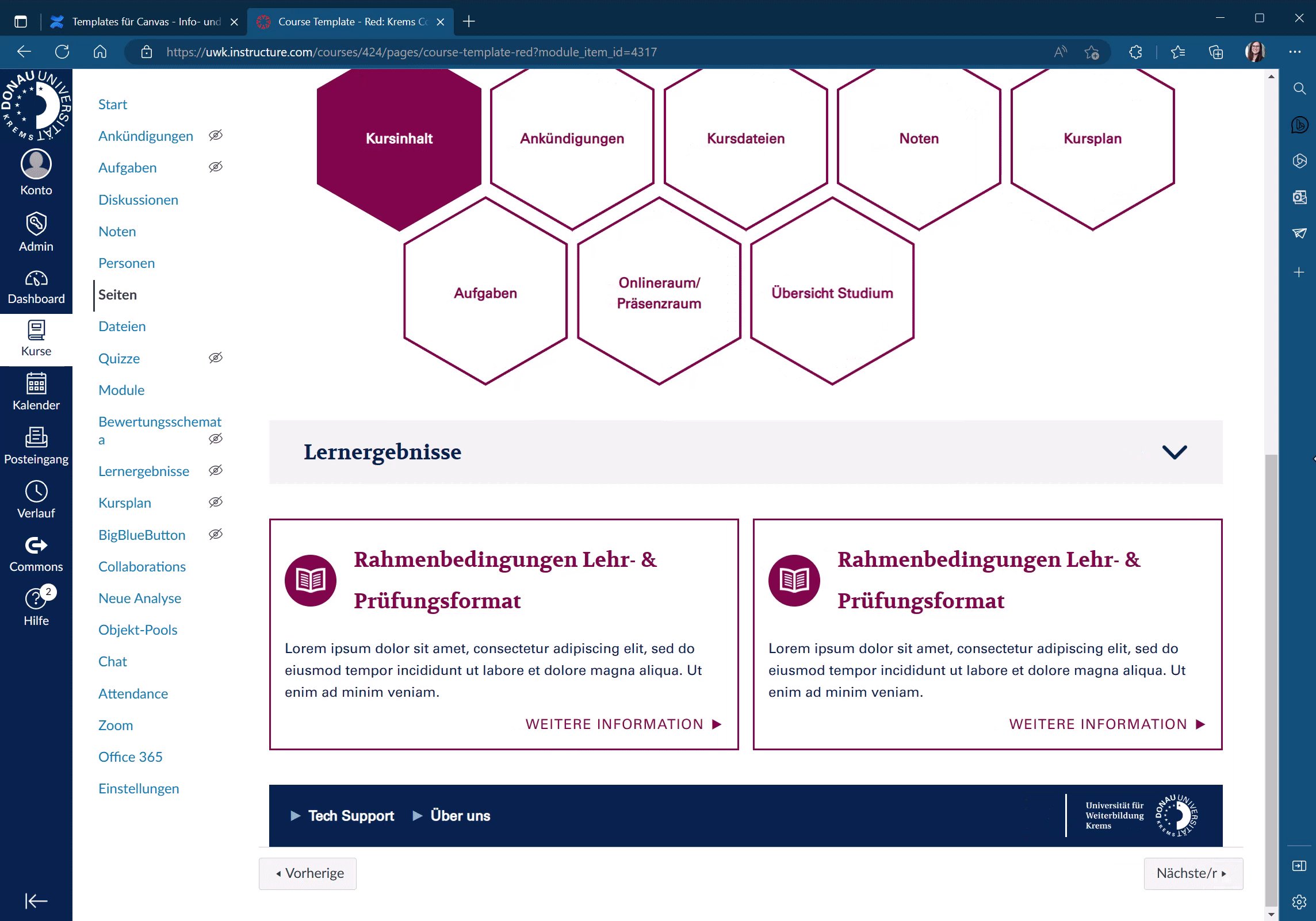
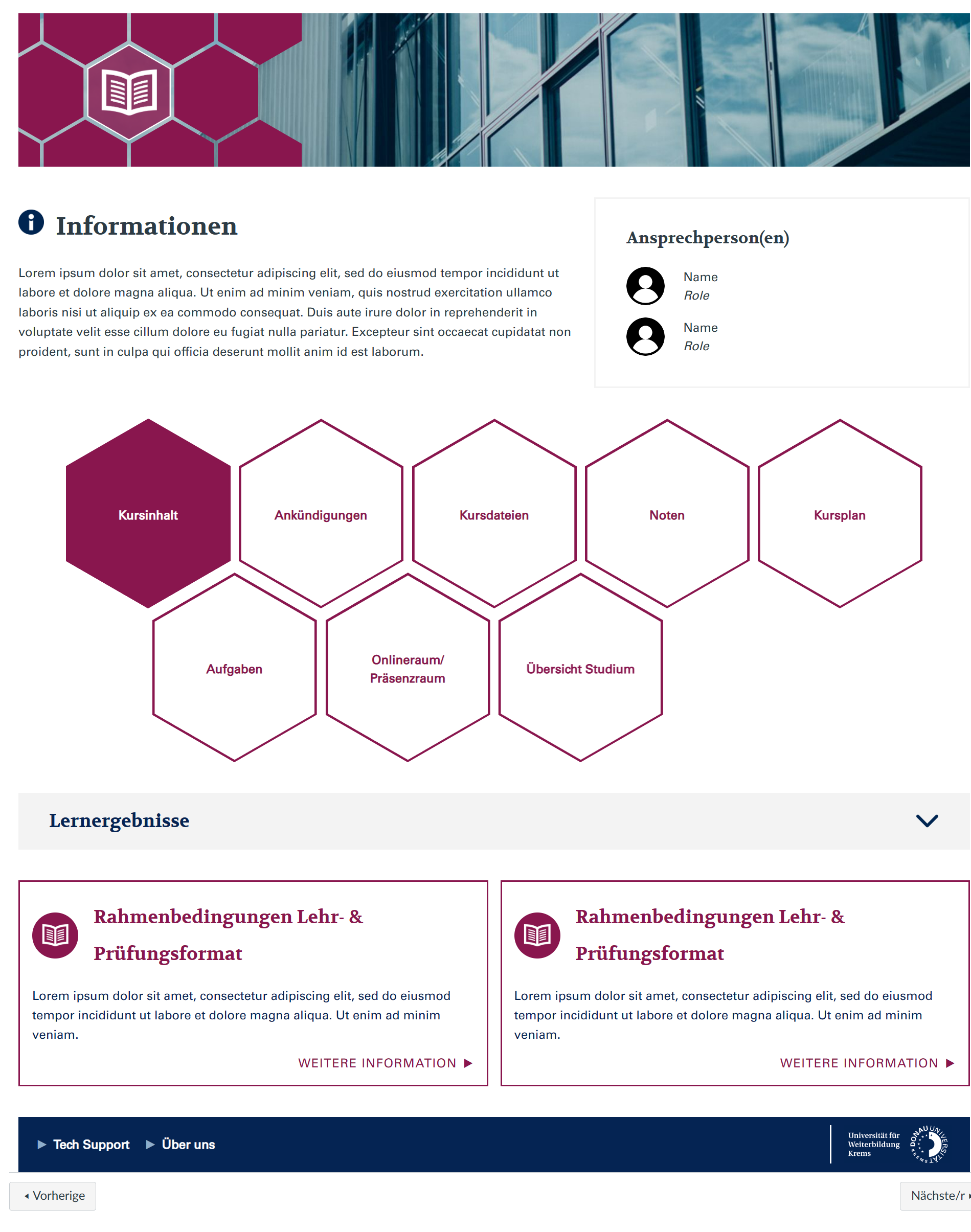
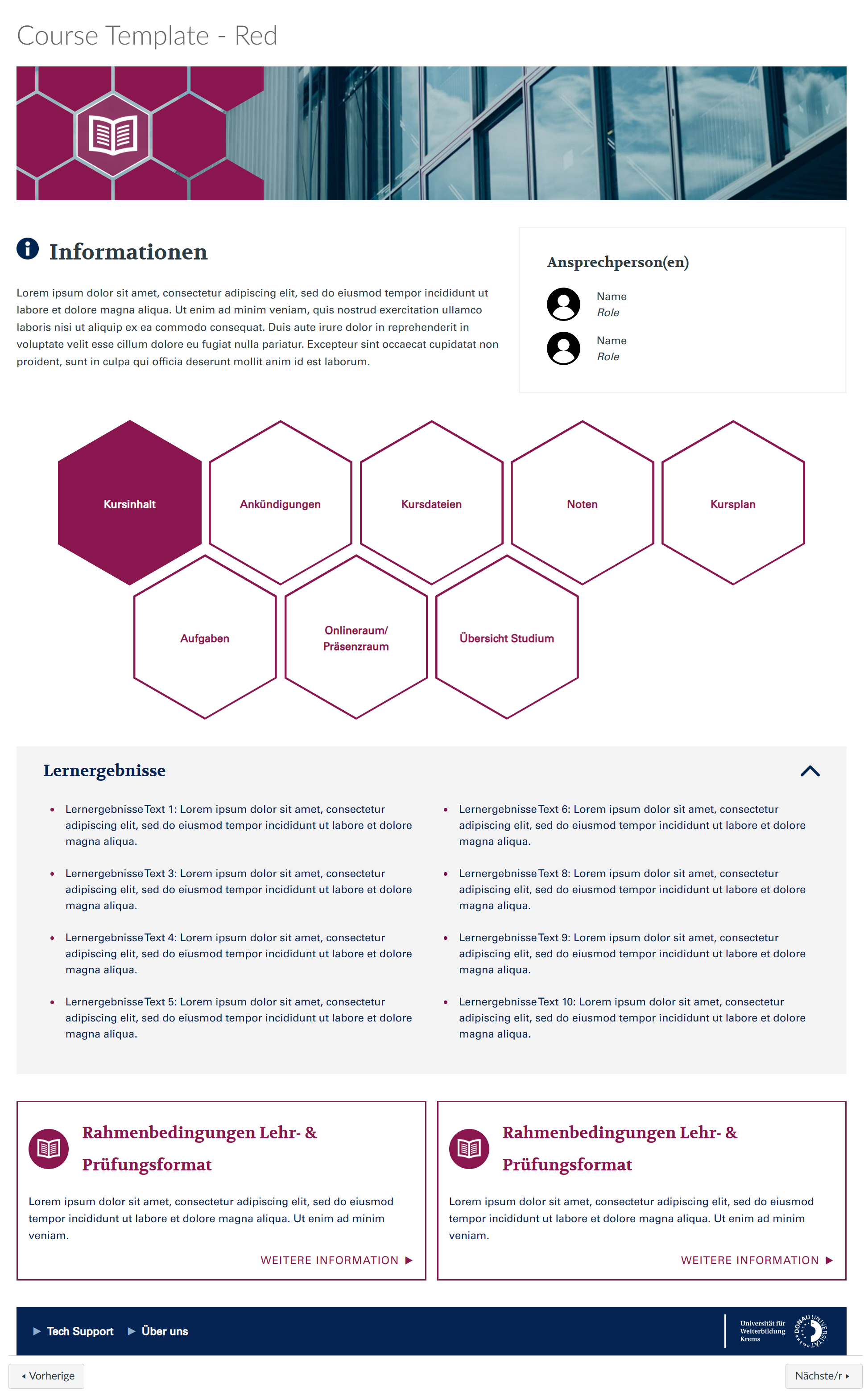
| Vorschau (rot) |
| Eingeklappte Dropdown-Menüs: | Ausgeklapptes Dropdown-Menü: |
|---|
 Image Removed Image Removed
 Image Removed Image Removed
| Video:  Image Removed Image Removed | | Aura - Tab |
|---|
| icon | faInfoCirclefaBook |
|---|
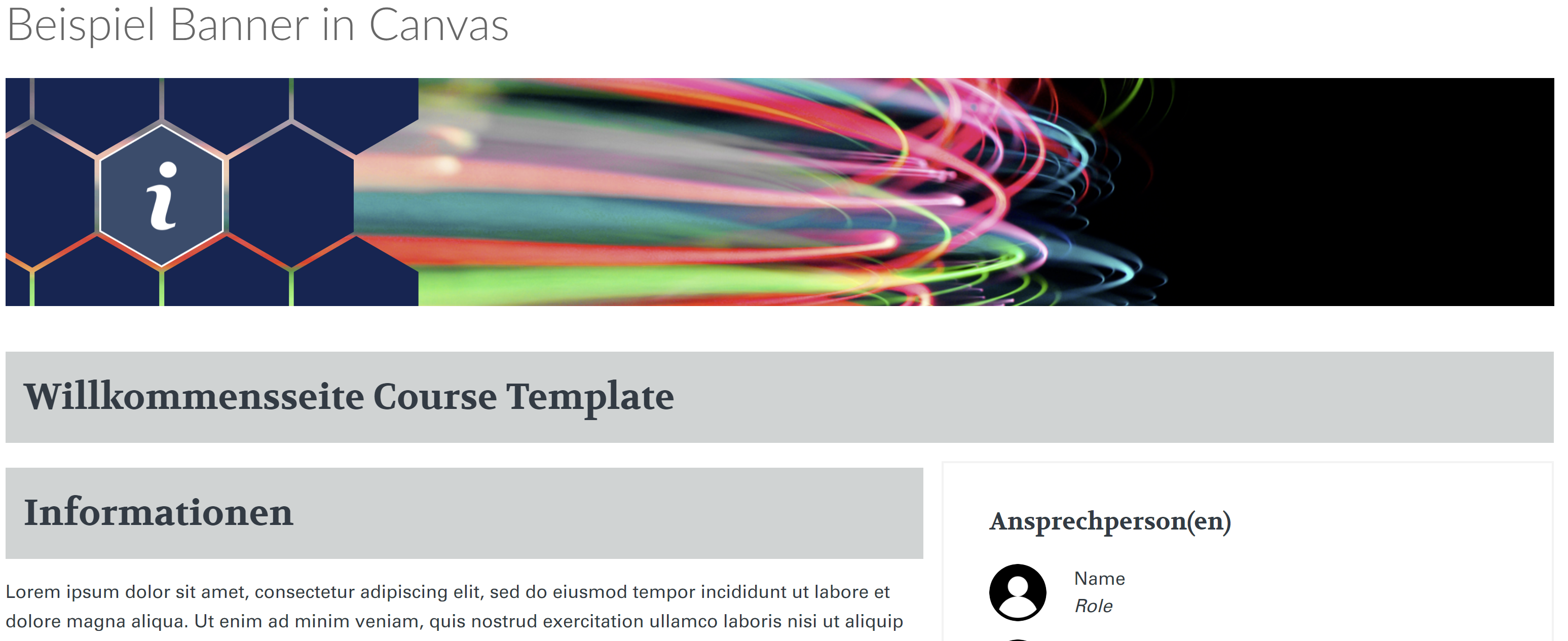
| title | Template für Inhaltsseitenzur Kursgestaltung |
|---|
|
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Farben |
Verfügbare Farben: - Rot
- Mint
- Dunkelgrün
- Grau
- Blau
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
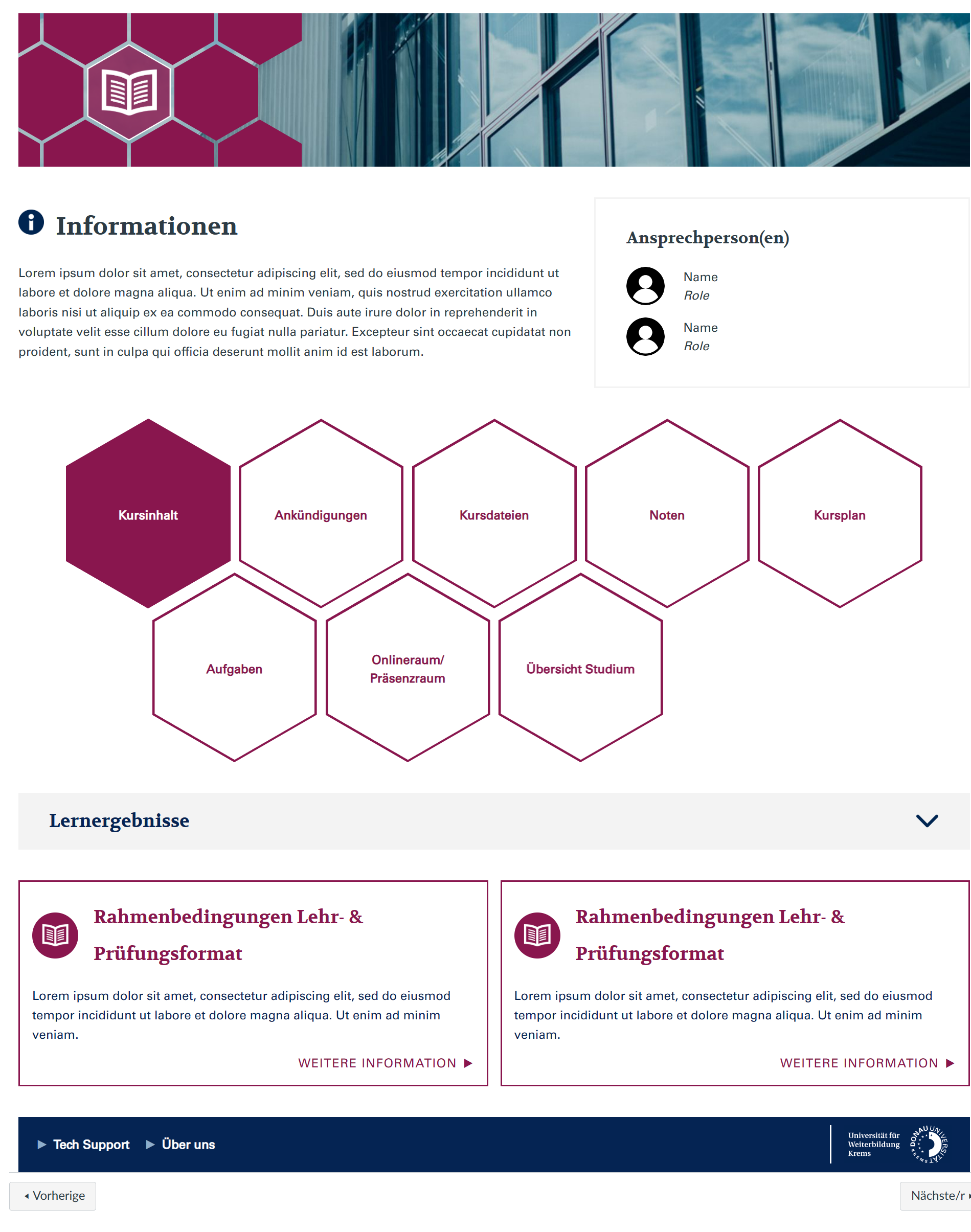
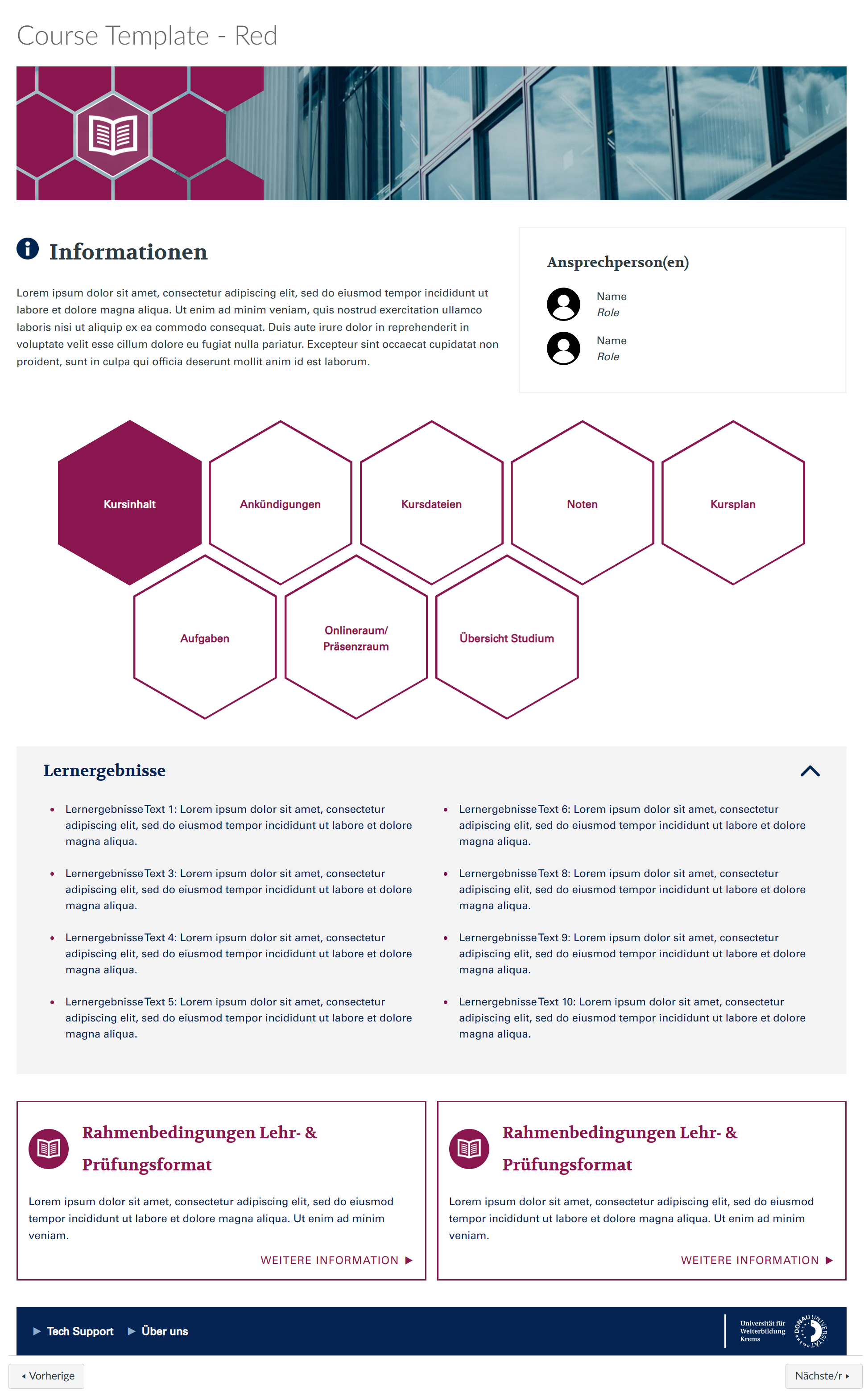
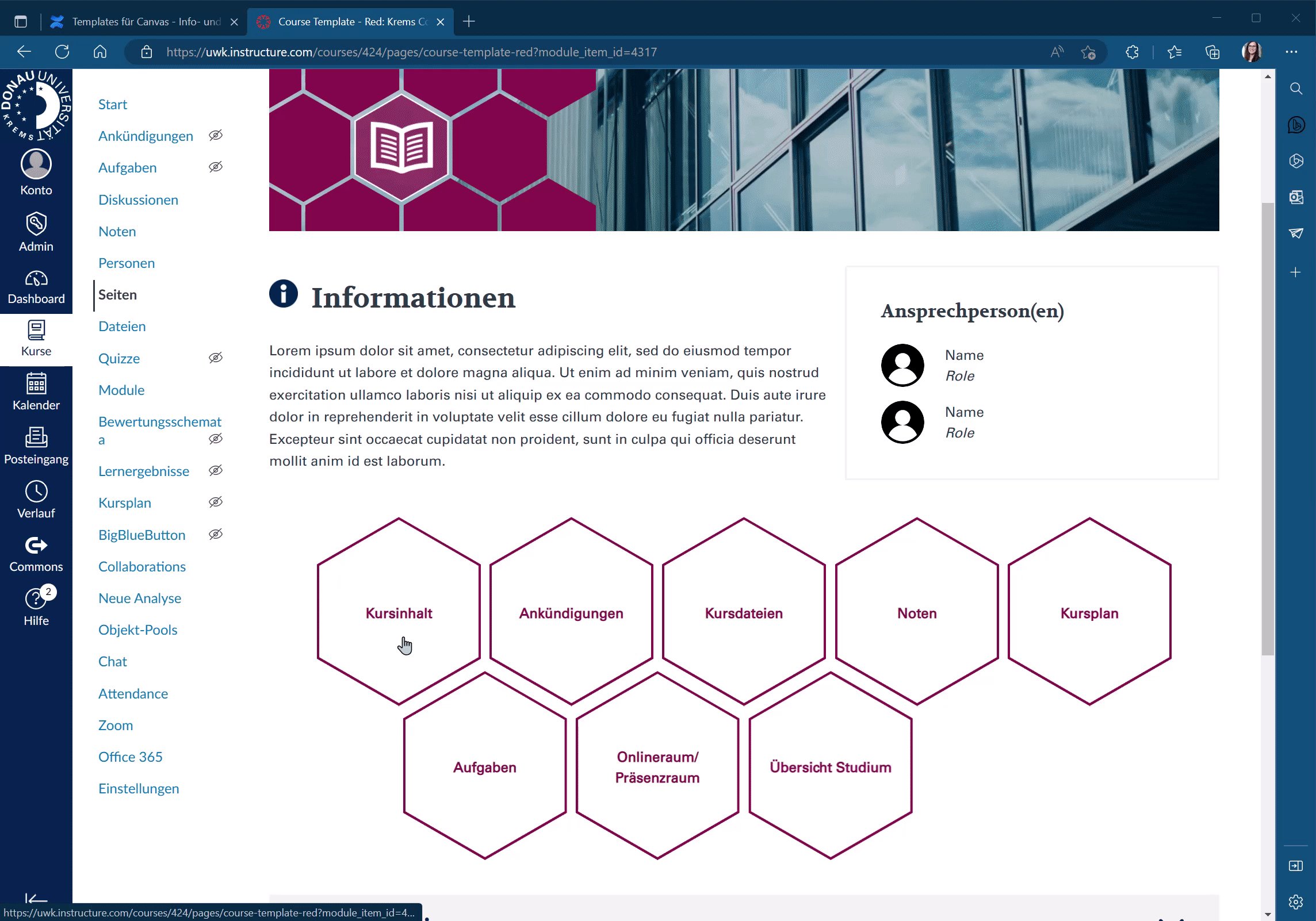
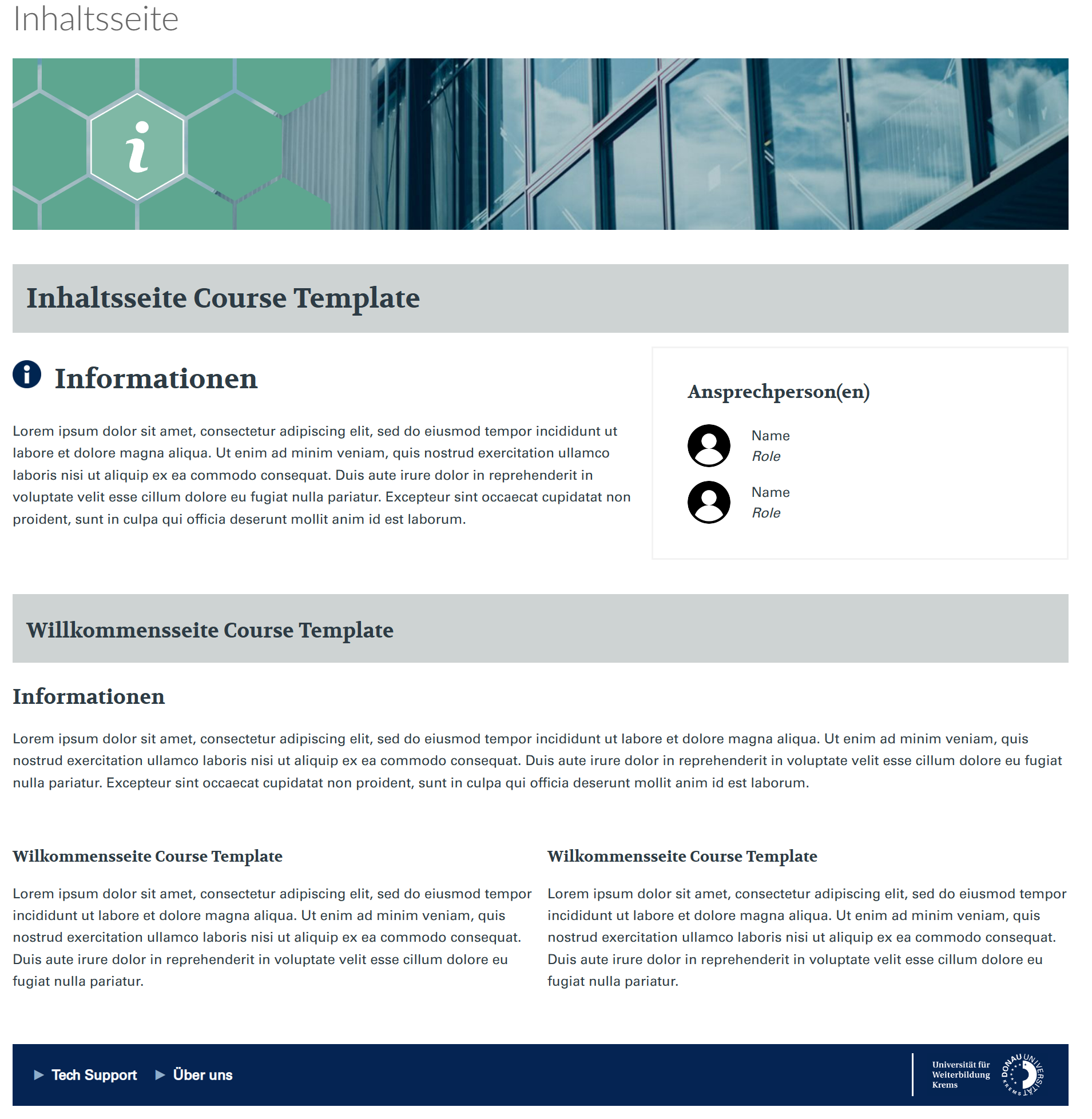
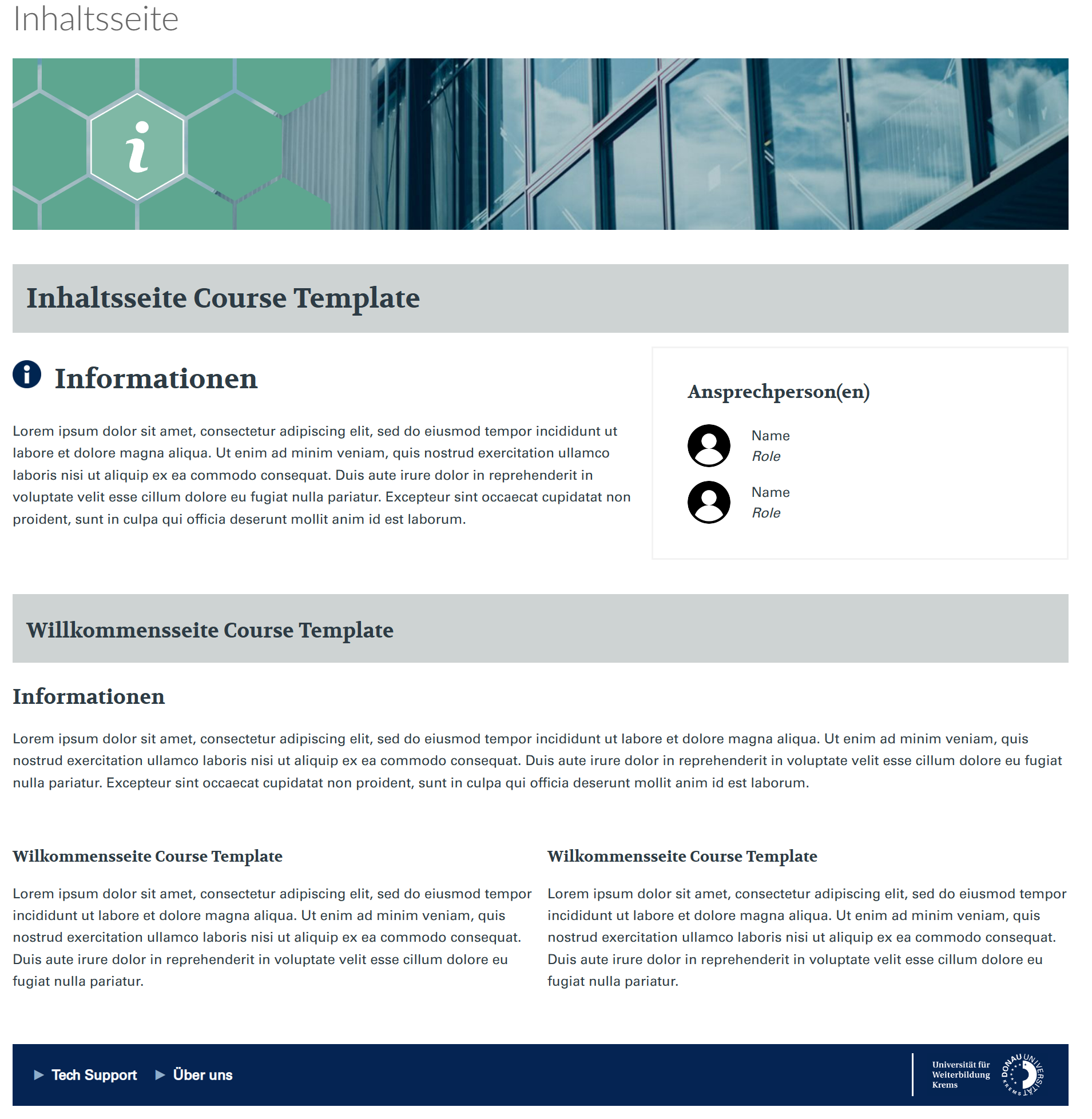
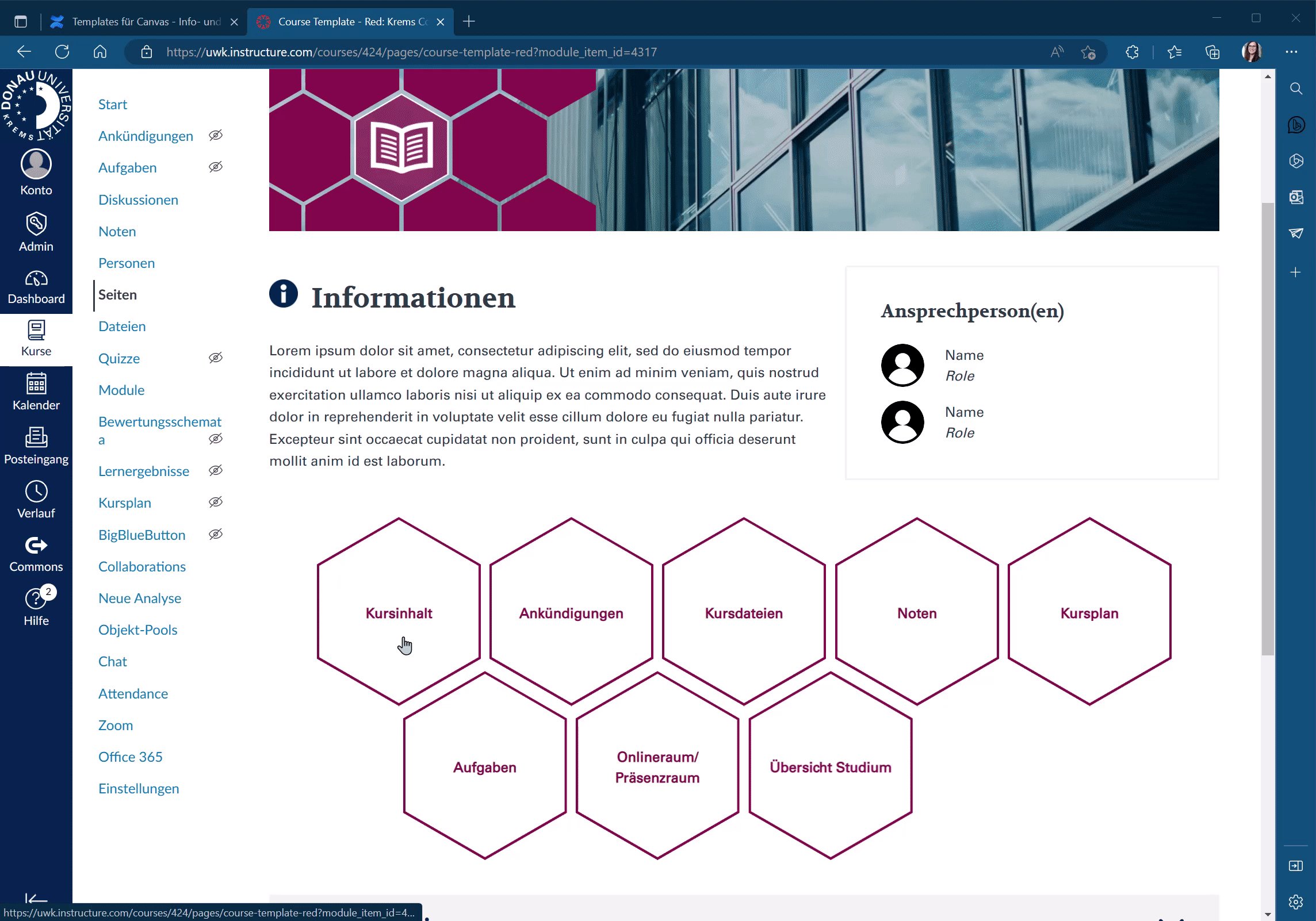
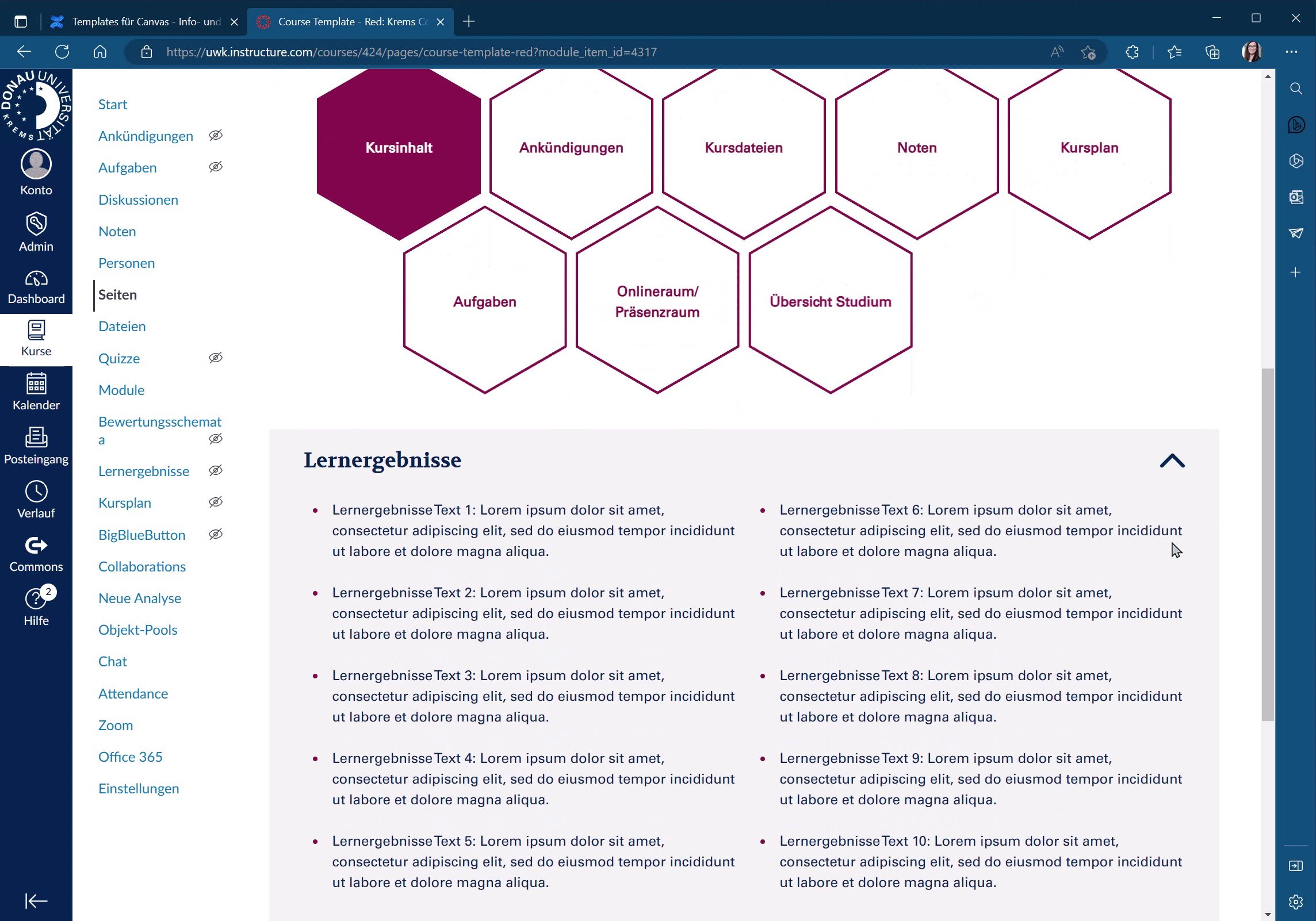
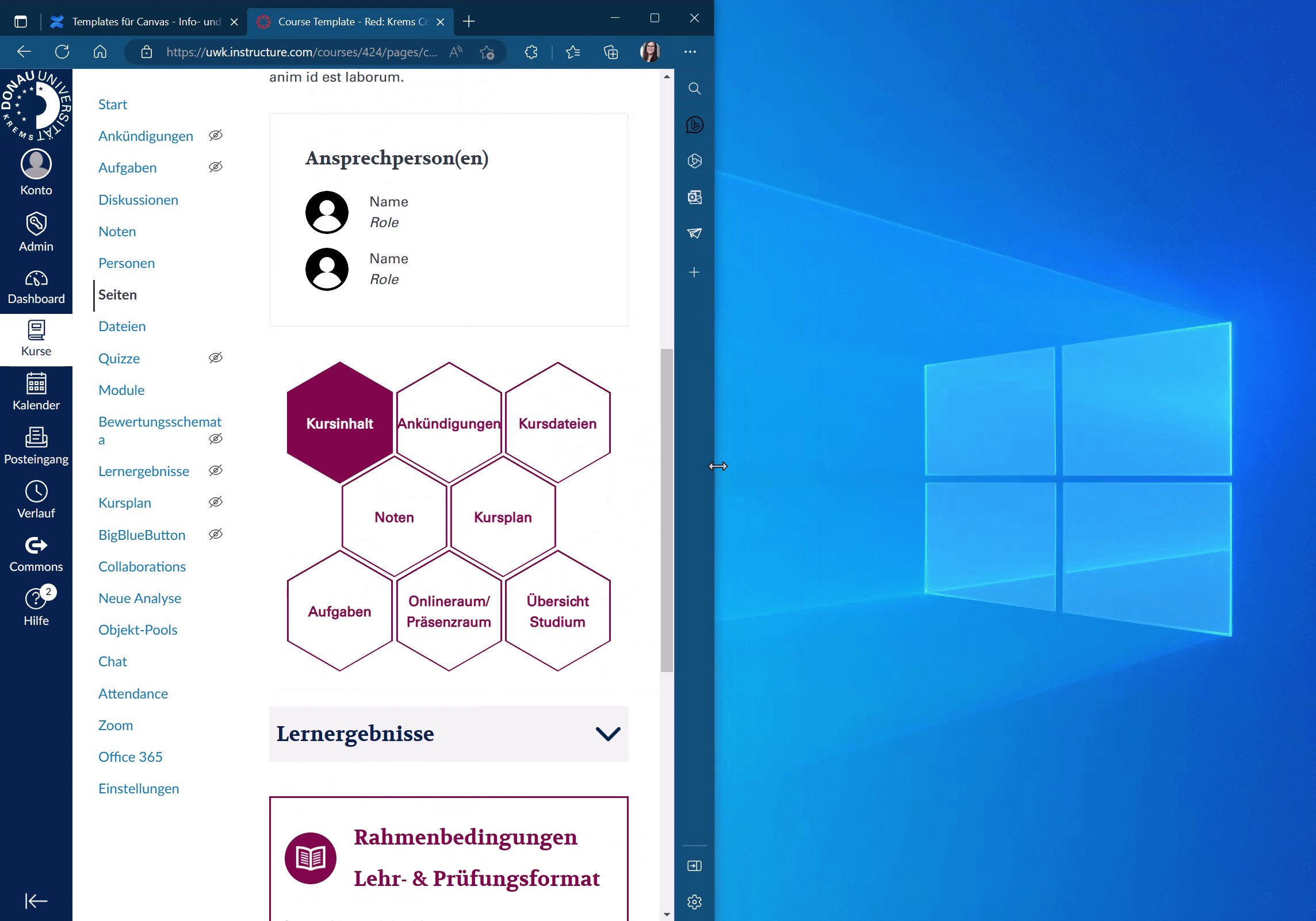
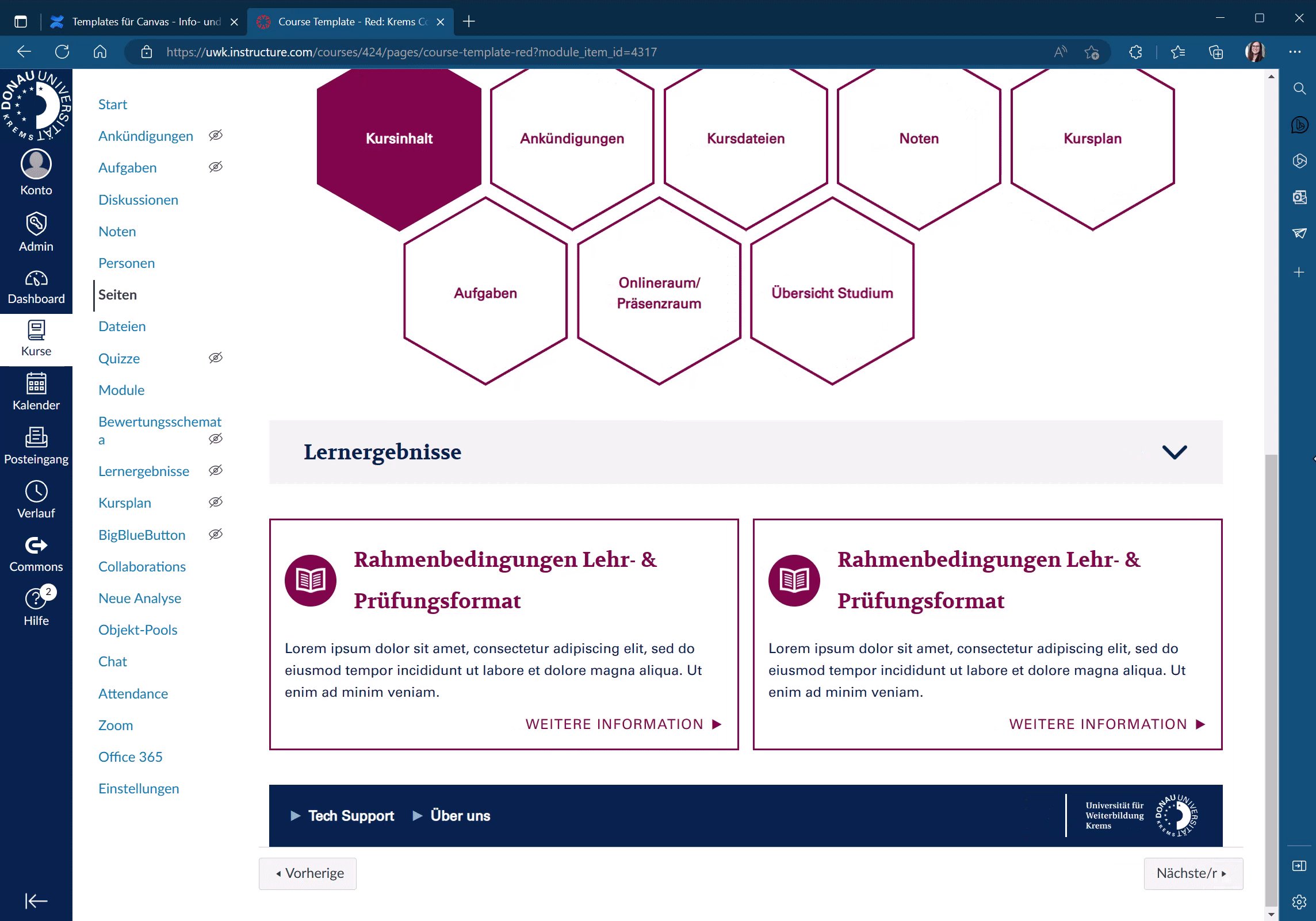
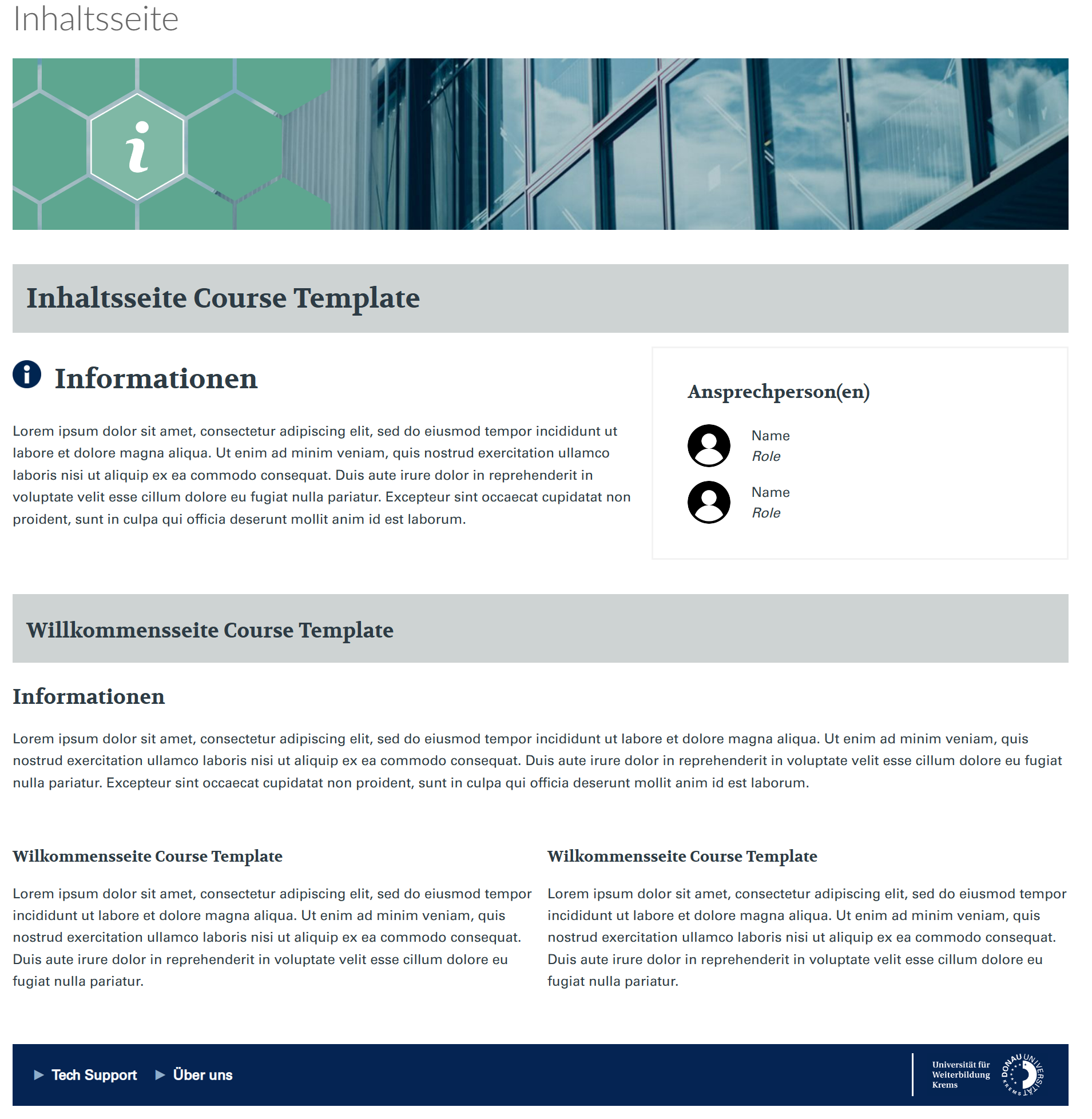
| Vorschau (grünrot) |
 Image Removed Image Removed | Eingeklappte Dropdown-Menüs: | Ausgeklapptes Dropdown-Menü: |
|---|
 Image Added Image Added
|  Image Added Image Added
|
Video:  Image Added Image Added
|
| Aura - Tab |
|---|
| icon | faDatabasefaInfoCircle |
|---|
| title | Template zur Modulgestaltungfür Inhaltsseiten |
|---|
|
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Farben |
Verfügbare Farben: - Rot
- Mint
- Dunkelgrün
- Grau
- Blau
Die Modulstartseite dient lediglich als Absprungfläche, um in die einzelnen Kurse zu gelangen. Um eine Modulstartseite zu nutzen, wird ein neuer Kurs erstellt, in dem das folgende Template als Startseite hinterlegt ist. Alle weiteren Funktionen wie Quizze, Dateien oder Noten werden auf der linken Seite ausgeblendet. Verfügbare Farben: - Rot
- Mint
- Dunkelgrün
- Grau
- Blau
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
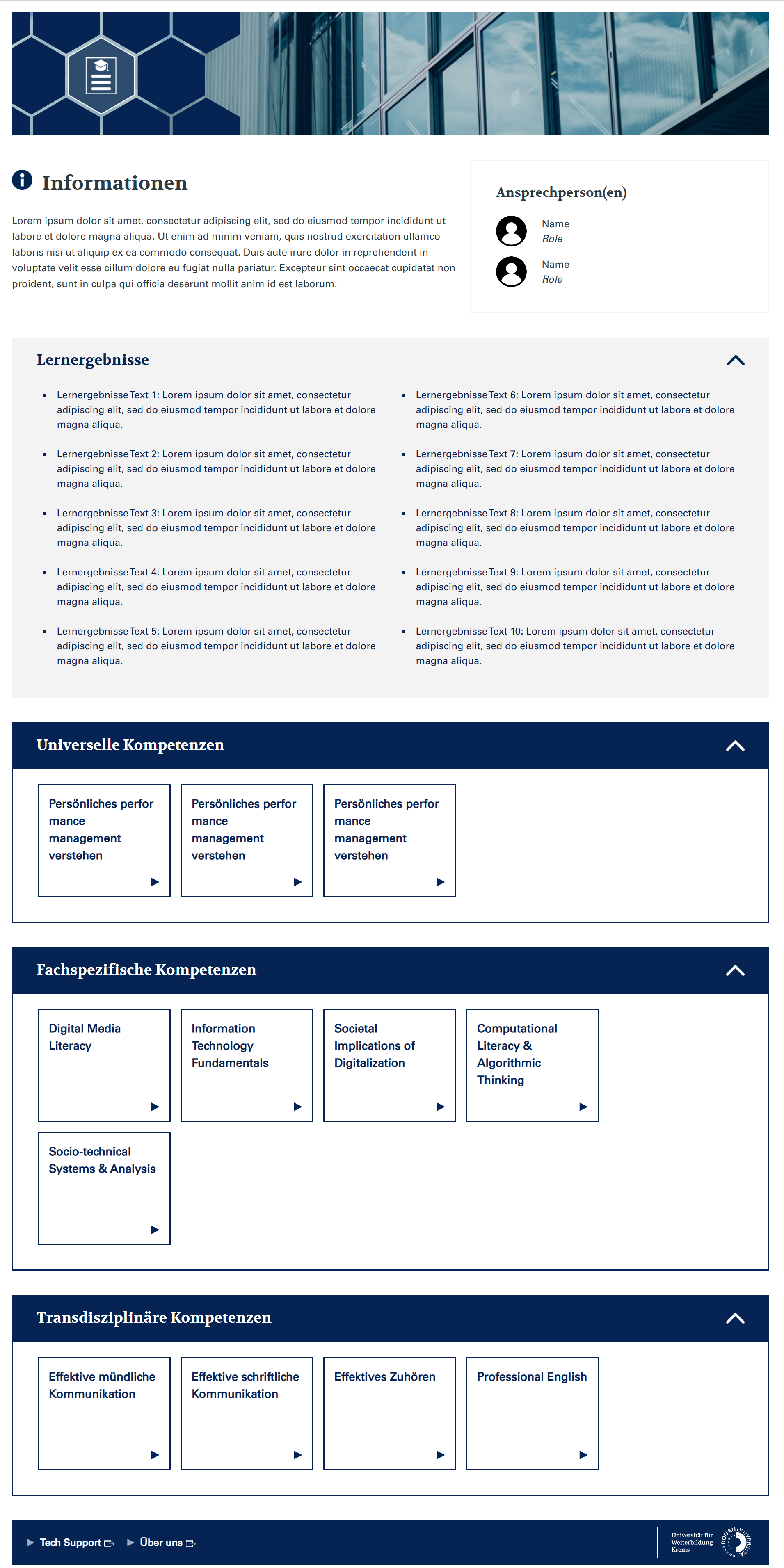
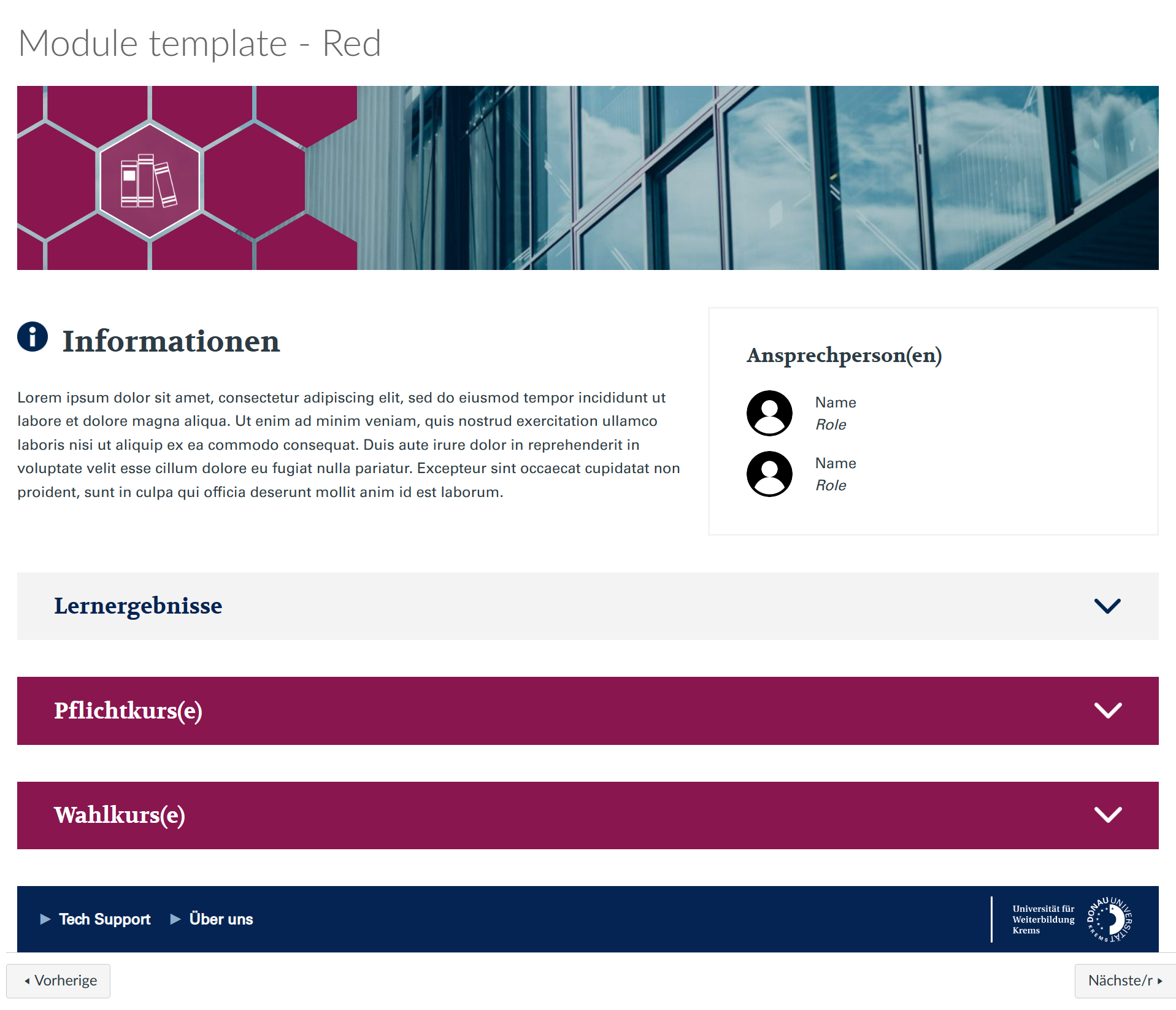
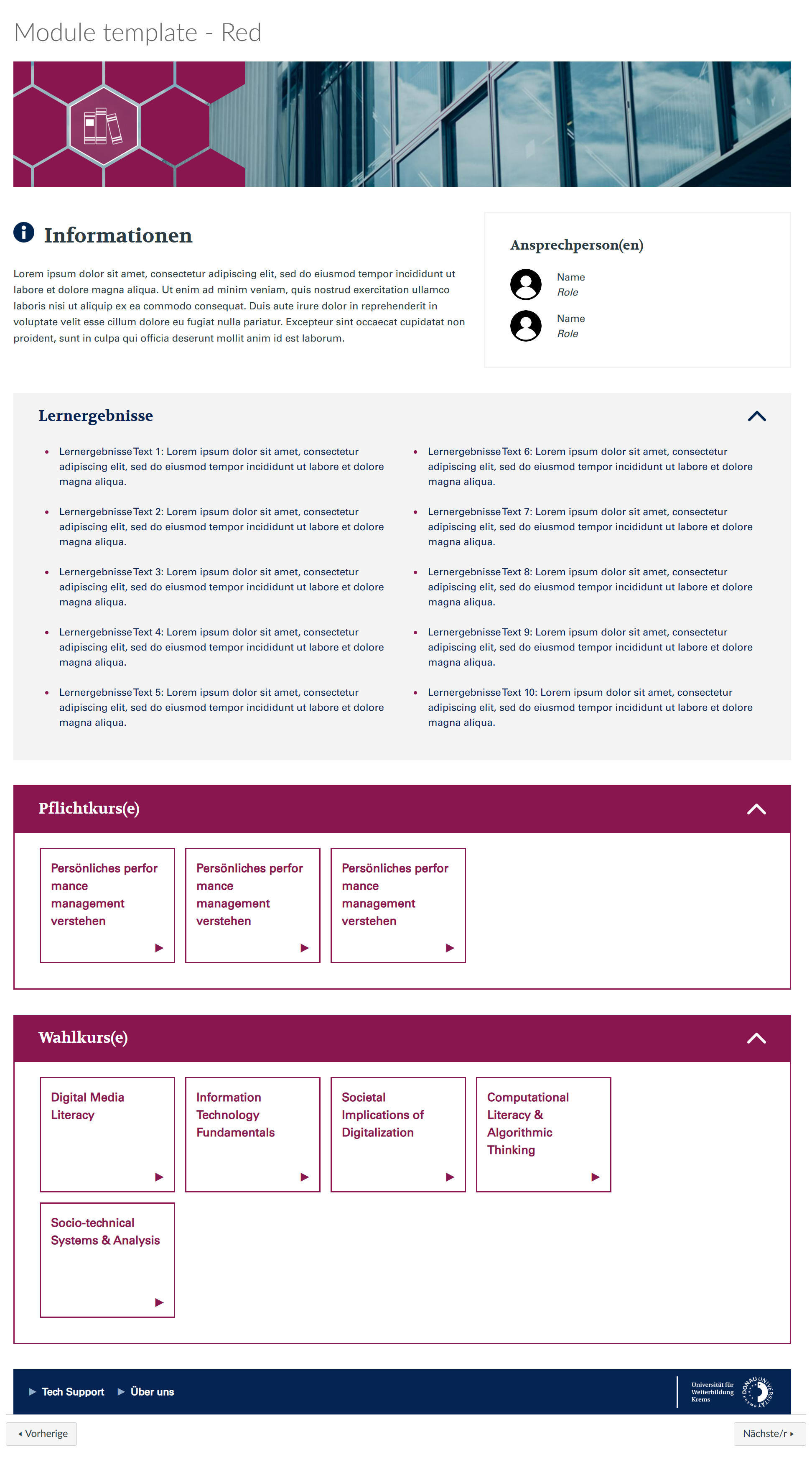
| Vorschau (rotgrün)
|
| | Eingeklappte Dropdown-Menüs: | Ausgeklappte Dropdown-Menüs: |
|---|
 Image Added Image Added
 Image Removed Image Removed
|  Image Removed Image Removed
| Aura - Tab |
|---|
| icon | faGraduationCap |
|---|
| title | Template zur Studienprogramm-Übersicht |
|---|
|
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Farben |
Verfügbare Farben: Die Studienprogramm-Seite dient lediglich als Absprungfläche, um in die einzelnen Module zu gelangen. Um eine Studienprogramm-Setie zu nutzen, wird ein neuer Kurs erstellt, in dem das folgende Template als Startseite hinterlegt ist. Alle weiteren Funktionen wie Quizze, Dateien oder Noten werden auf der linken Seite ausgeblendet.
| Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
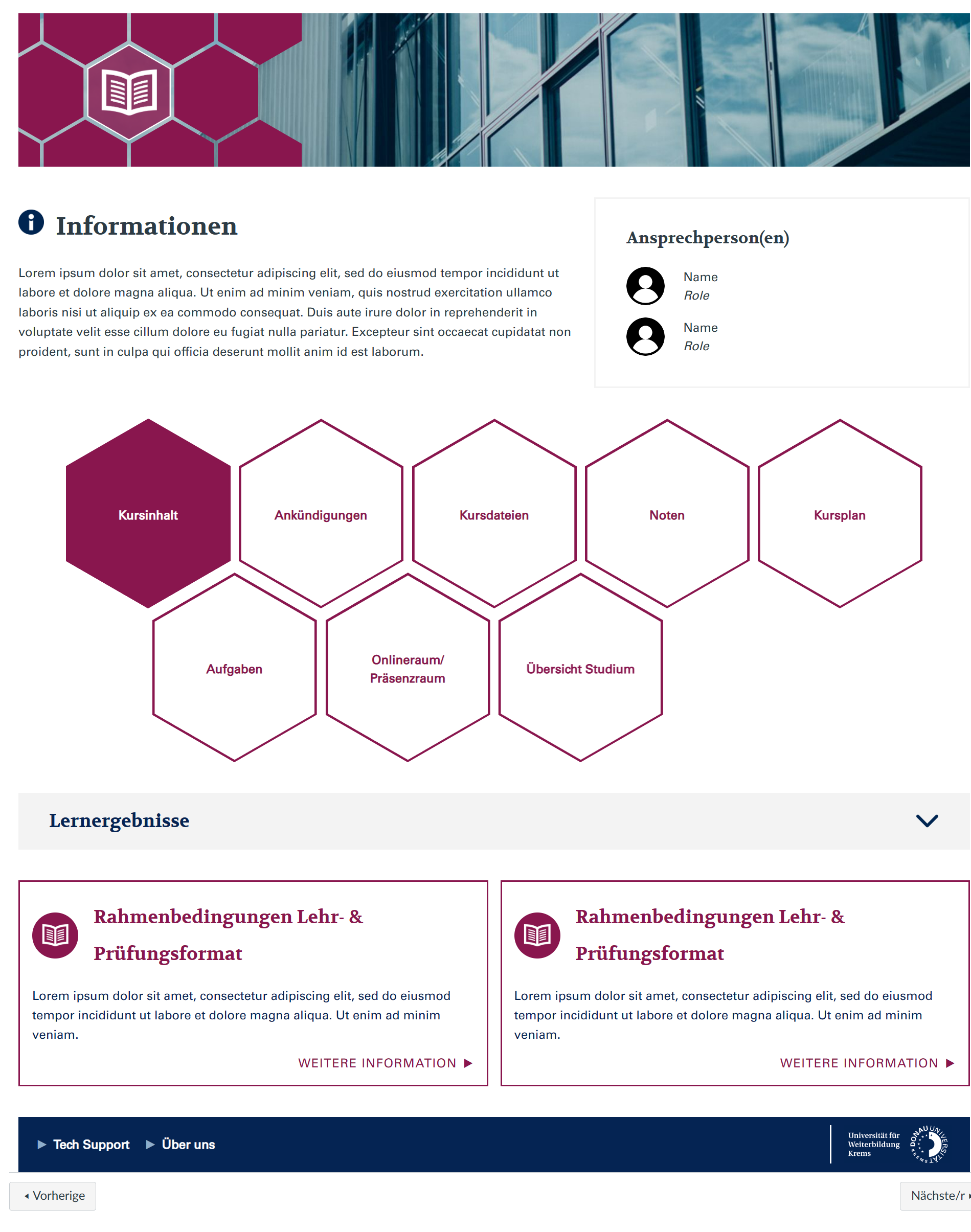
| Vorschau
|
| Ausgeklappte Dropdown-Menüs: |
|---|
|
|
|
|