| Aura - Tab Group |
|---|
| settings | {"generalSettings":{"tabSpacing":0,"tabWidth":100,"tabHeight":55,"direction":"horizontal"},"activeSettings":{"backgroundColor":{"color":"#052453"},"text":{"fontSize":16,"color":"#f3f3f3","textAlign":"left","fontWeight":"bold"},"border":{"top":false,"left":false,"right":false,"bottom":true,"width":3,"style":"solid","color":"#052453"}},"inactiveSettings":{"backgroundColor":{"color":"#f3f3f3"},"text":{"fontSize":18,"color":"#052453","textAlign":"left","fontWeight":"normal"}},"contentSettings":{"padding":{"top":25,"right":25,"bottom":25,"left":25},"backgroundColor":{"color":"#ffffff"},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.2)","x":0,"y":1,"blur":6,"spread":0},{"color":"rgba(0, 0, 0, 0.4)","x":0,"y":12,"blur":4,"spread":-10}]}},"hoverSettings":{"backgroundColor":{"color":"#dfe1e6"},"text":{"fontSize":18,"color":"#091e42","textAlign":"left","fontWeight":"lighter"}}} |
|---|
| tab | 1 |
|---|
| | Aura - Tab |
|---|
| icon | faGraduationCap |
|---|
| title | Canvas an der UWK |
|---|
| | Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Welche Kurse werden in Canvas abgehalten? |
Durch das Learning Management System (=LMS) Canvas kommt es zu einer LMS-Erweiterung. In Canvas werden jene Studienprogramme umgesetzt, welche im Zuge der UG-Novelle entstehen. Alle Lehrgänge, die in Moodle gestartet wurden, können auch dort abgeschlossen werden.
|
| Aura - Tab |
|---|
| icon | faDirections |
|---|
| title | Lernpfadgestaltung |
|---|
| | Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Kann eingestellt werden, in welcher Reihenfolge meine Studierende die Kursinhalte sehen? |
Ja, Sie können mithilfe von Anforderungen und Voraussetzungen bestimmt werden, was Studierende erledigen müssen, bevor sie ein weiteres Kurs-Modul bearbeiten können. Eine Anleitung finden Sie hier in der Canvas-Community: | Aura - Button |
|---|
| elevation | flat |
|---|
| outlined | outlined |
|---|
| borderRadius | 2 |
|---|
| color | #FFFFFF |
|---|
| size | small |
|---|
| background | #091e42 |
|---|
| iconPosition | right |
|---|
| hrefTarget | _blank |
|---|
| hrefType | link |
|---|
| href | https://community.canvaslms.com/t5/Deutsch-Leitfaden-f%C3%BCr-Dozenten/Wie-kann-ich-Voraussetzungen-zu-einem-Modul-hinzuf%C3%BCgen/ta-p/582353 |
|---|
| label | Anforderungen & Voraussetzungen |
|---|
| alignment | left |
|---|
|
|
| Aura - Tab |
|---|
| icon | faPencilAlt |
|---|
| title | Kursgestaltung |
|---|
| | Aura - Title |
|---|
| color | #052453 |
|---|
| textAlign | left |
|---|
| fontSize | 24 |
|---|
| lineHeight | 24 |
|---|
| cloudText | Demo Title |
|---|
| tag | p |
|---|
| fontWeight | normal |
|---|
| Datei hochladen und einbetten |
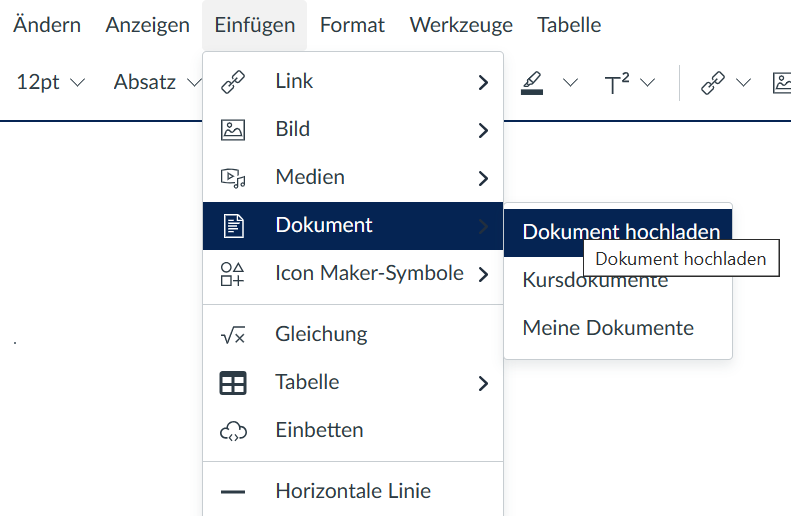
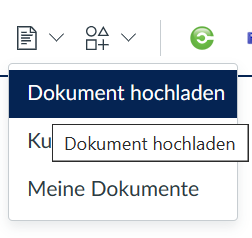
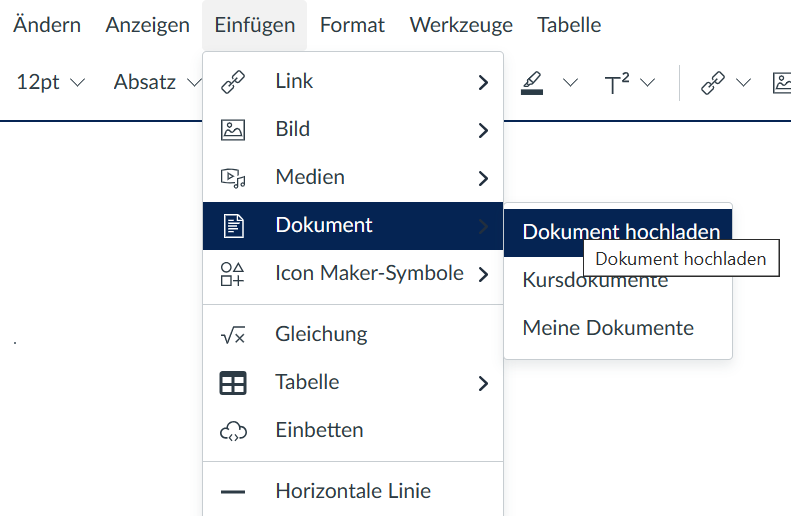
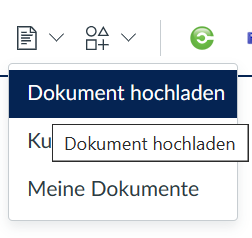
Wenn Sie Dokumente via Link einbetten und ggf. eine integrierte Seitendarstellung erreichen möchten, dann gehen Sie folgend vor: Dokument hochladen Möglich sind hier zwei Wege:  oder oder 
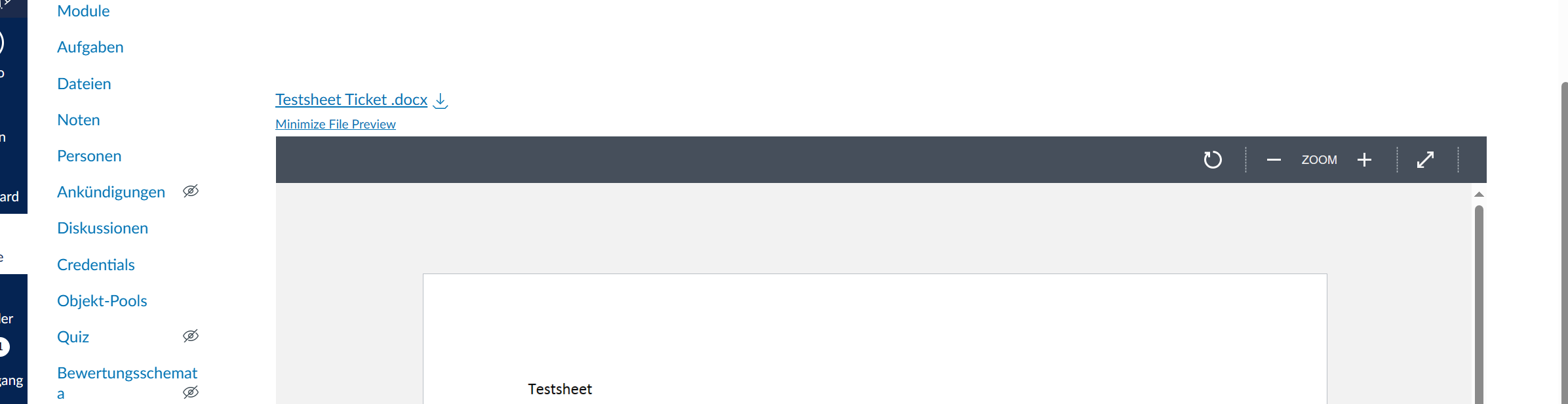
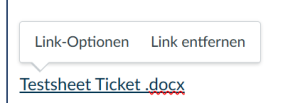
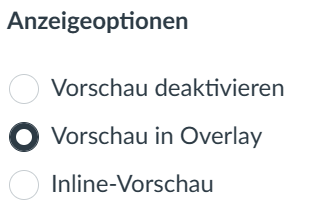
Wenn Sie das Dokument erfolgreich in Ihrer Seite abgelegt haben, können Sie aus unterschiedlichen Darstellungen wählen (Overlay oder Inline): Wählen Sie durch anklicken die Link-Optionen aus.  
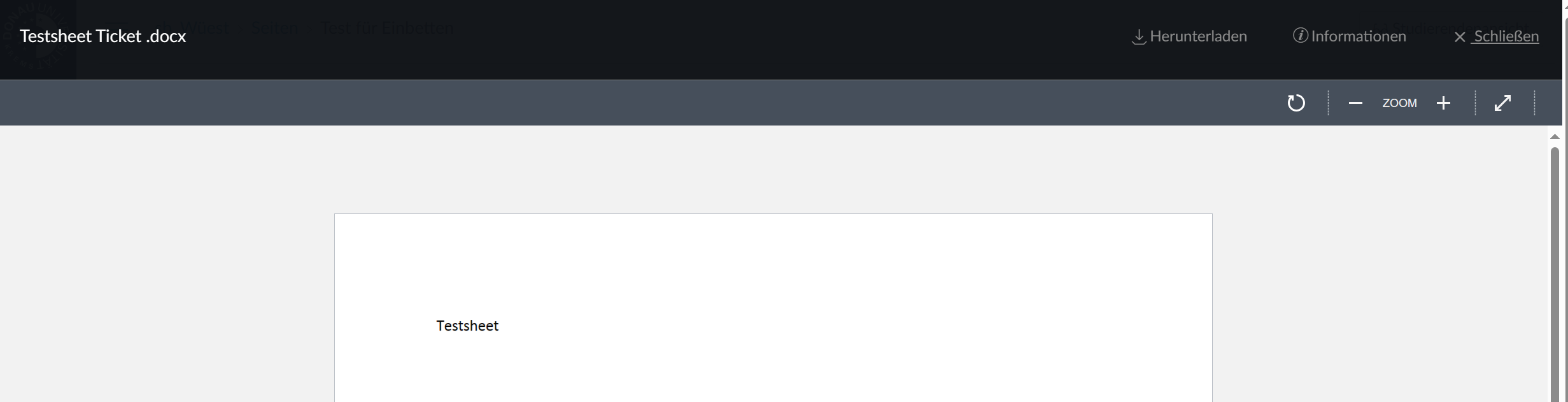
Darstellung Overley (durch anklicken einzusehen): 
Darstellung Inline (in die Seite integriert): 
|
|
|